Bab 5 Tips Tingkat Lanjut untuk Menguasai Setiap Jenis Halaman Landing E-niaga [+ 10X CRO]
Laman landas adalah laman web yang fungsi utamanya adalah sebagai ajakan bertindak untuk kampanye promosi Anda, baik online maupun offline.
Meskipun halaman mana pun yang dikunjungi pengunjung secara teknis dapat dianggap sebagai halaman arahan, untuk tujuan kami, kami hanya akan mempertimbangkan halaman arahan yang terhubung ke kampanye. Alasannya? Ini adalah satu-satunya jenis halaman arahan tempat ekspektasi pengunjung dapat dikelola dan diprediksi (dan dioptimalkan untuk rasio konversi).
Ada dua tipe dasar halaman arahan:
- Halaman arahan penghasil prospek (juga dikenal sebagai halaman pemerasan):Tujuan utama halaman arahan generasi prospek adalah untuk memperoleh informasi kontak pengunjung, memberi Anda kesempatan untuk memasarkan langsung ke prospek di masa mendatang.
- Halaman arahan klik-tayang: Tujuan utama halaman arahan klik-tayang adalah untuk mengarahkan pelanggan ke proses pembayaran dengan membujuk mereka untuk memasukkan produk ke keranjang mereka.

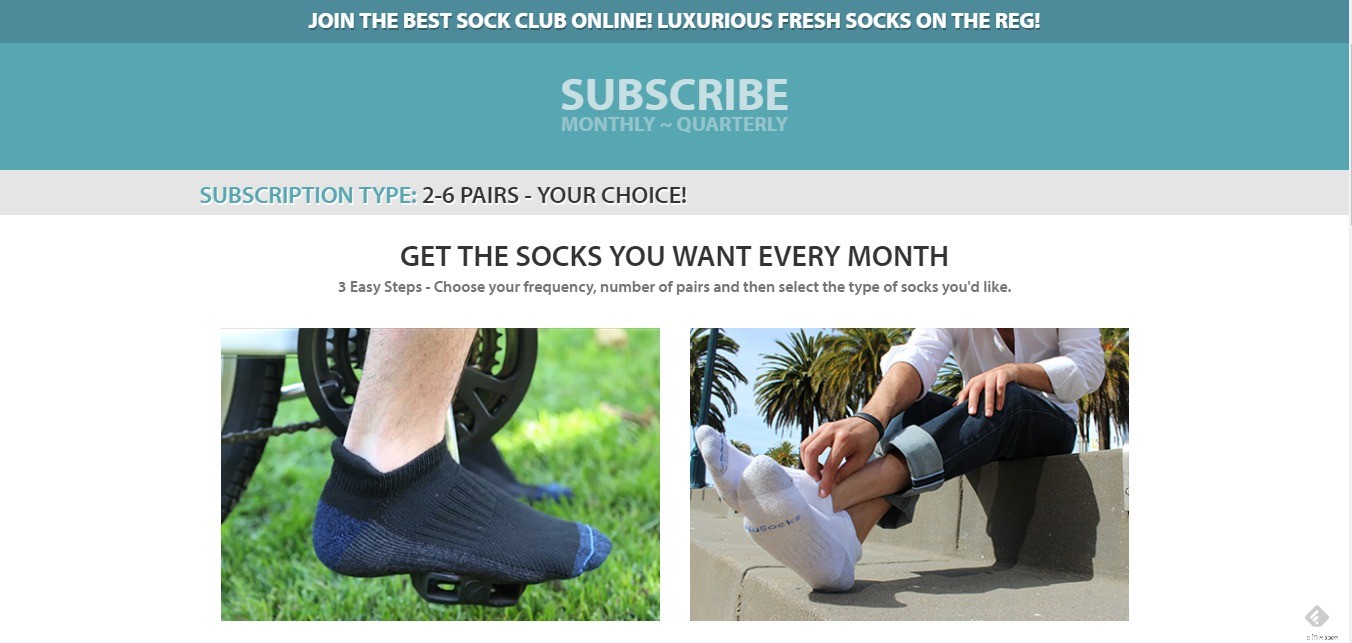
Berikut adalah contoh halaman arahan yang digunakan di situs web e-niaga
Di lingkungan e-niaga, halaman arahan klik-tayang memiliki potensi terbesar untuk menghasilkan pendapatan tambahan. Meskipun mirip dengan halaman produk, halaman arahan memiliki beberapa perbedaan penting:
- Mereka sangat selaras dengan pesan pemasaran atau iklan yang digunakan untuk mengarahkan prospek ke halaman arahan
- Mereka tidak terhubung ke situs web utama Anda dengan tautan apa pun yang dapat membuat prospek menjauh dari pembelian
Konsep kunci di balik halaman arahan yang sukses adalah relevansi. Desain dan salinan halaman arahan harus relevan dengan kampanye iklan atau pesan yang membawa prospek ke halaman.
Konsep kunci di balik halaman arahan yang sukses adalah relevansi.
Iklan harus sesuai dengan ekspektasi yang ditetapkan dalam konten, bahasa, dan manfaat yang dirasakan untuk memanfaatkan motivasi prospek saat ini (yang ditunjukkan dengan jelas saat mereka mengklik iklan).
Berikut adalah elemen utama laman landas e-niaga — dan kiat untuk meningkatkan rasio konversi di semua kampanye Anda.
1. Cocokkan Iklan dan Salinan Halaman Landing
Langkah pertama dalam membuat halaman arahan yang efektif adalah mencocokkan judul dan menyalin pesan halaman web ke teks iklan yang memberikan lalu lintas ke halaman.
Prospek akan mencari kecocokan ini, baik secara sadar atau tidak sadar, jadi Anda harus konsisten. Jika Anda menjanjikan produk dengan diskon 20% dan pengiriman gratis di iklan, biarkan pesan itu menjadi hal pertama yang dilihat prospek saat dia mengklik ke halaman arahan.
Judul berfungsi sebagai tautan mental prospek ke iklan asli, dan berfungsi sebagai proposisi nilai dalam dirinya sendiri. Ini berarti seluruh strategi kampanye harus berkisar pada kampanye iklan → pencocokan halaman arahan.
2. Menampilkan produk secara menonjol
Elemen terpenting kedua dari setiap halaman arahan produk adalah produk itu sendiri.
Ini adalah pahlawan kampanye, sehingga halaman arahan harus menonjolkan gambar produk (atau produk yang digunakan, atau gambar hasil yang diinginkan yang dapat diberikan produk) dalam bentuk "pahlawan" yang dinamai dengan tepat. gambar. Jika Anda tidak menyorot produk, tingkat konversi akan menurun.
Apa itu gambar pahlawan?
“Gambar pahlawan” menunjukkan spanduk besar di bagian atas halaman web.
Peran gambar pahlawan adalah untuk menarik perhatian pada produk Anda atau manfaatnya, dan pesannya harus mengikuti secara logis dari proposisi nilai atau judul. Ini harus sesuai dengan tahap kesadaran calon pelanggan saat ini untuk memperkuat pesan Anda.
3. Jelaskan secara akurat produk dan manfaatnya
Elemen terpenting ketiga dari halaman arahan adalah deskripsi terperinci tentang produk, mencantumkan fitur dan manfaat utamanya. Bergantung pada sifat produk Anda, nilai dan kepentingannya, serta tahap kesadaran calon pelanggan yang selalu penting, panjang bagian ini dapat bervariasi.
Untuk produk yang bernilai lebih tinggi atau lebih berharga, prospek akan bersedia mencurahkan lebih banyak waktu untuk mencari tahu tentang produk tersebut — dan jika Anda gagal memberikan informasi yang diperlukan, mereka akan pergi.

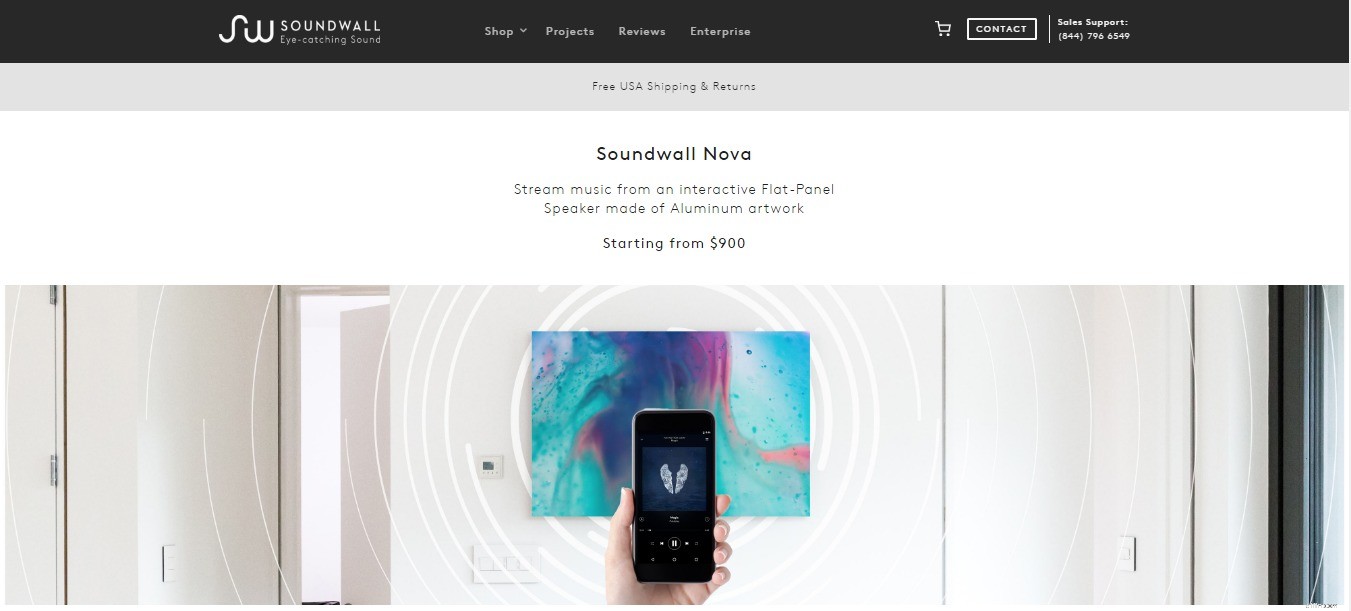
Gambar pahlawan dari produk yang sedang digunakan, seperti yang ditampilkan oleh laman landas produk Soundwall
4. Halaman arahan harus kredibel
Karena sifat laman landas dan tujuannya, yaitu membuat pengunjung berkonversi tanpa gangguan apa pun, laman landas harus bertujuan untuk membangun kredibilitasnya sendiri, terlepas dari situs web utama perusahaan Anda.
Jangan lupa sertakan beberapa bukti sosial agar prospek Anda dapat melihat bahwa produk tersebut telah dibeli, digunakan, dan dihargai oleh orang lain.
Laman landas harus menyertakan gangguan sesedikit mungkin.
Ini termasuk ajakan bertindak!
Untuk memaksimalkan potensi laman landas Anda, sertakan hanya satu ajakan bertindak (yaitu satu tujuan yang ditautkan oleh laman; Anda dapat menyertakan beberapa ajakan bertindak di penempatan di seluruh laman). Jika tujuan halaman adalah pembelian produk, biarkan “Tambahkan ke Keranjang” menjadi satu-satunya jalur yang mengarahkan prospek keluar dari halaman.
Sebenarnya, tujuan laman landas adalah untuk membawa prospek dari fase penelitian awal langsung ke corong Anda dan meyakinkan mereka untuk berkonversi.
Ini menempatkan tuntutan luar biasa pada kredibilitas dan kepercayaan, dan membutuhkan keselarasan sempurna dari semua elemen untuk mengurangi gesekan.
6 jenis halaman arahan e-niaga
Ada beberapa jenis halaman arahan yang berlaku untuk e-niaga.
1.Halaman produk
Halaman produk itu sendiri bisa menjadi halaman arahan tersendiri — terutama karena mesin pencari akan menemukan halaman Anda dan mengarahkan pengunjung ke sana.
Faktanya adalah, biasanya, pemilik toko tidak merencanakan ini. Dengan memeriksa frasa yang sering dicari dan menerapkan teknik SEO, Anda dapat mencocokkan setidaknya kata kunci paling populer dengan konten halaman produk Anda. Kami akan mendedikasikan lebih banyak perhatian ke halaman produk nanti.
2. Halaman kategori
Jenis halaman ini juga dapat dianggap sebagai halaman arahan — bukan berdasarkan desain, tetapi berdasarkan kepentingan dan “kemampuan pencarian”. Seringkali, prospek Anda akan mencari beberapa kategori umum produk dan berakhir di halaman kategori.
Ke mana Anda ingin mereka pergi dari sana?
Siap Menyesuaikan Etalase Anda?
BigCommerce siap membantu. Dengan Page Builder, Anda dapat membuat dan mengedit halaman dengan menarik dan melepas konten, tanpa perlu pengkodean.
Rancang Toko Anda Sekarang
3. Halaman pencarian
Jika pengunjung memutuskan untuk menggunakan penelusuran untuk menemukan produk tertentu, ada beberapa cara yang dapat Anda lakukan untuk membantu mereka menemukan dan membeli apa yang mereka cari.
Kuncinya adalah membuat laman “hasil penelusuran”, yang merupakan laman landas yang menunjukkan kecocokan prospek dengan penelusurannya.
Triknya di sini adalah memberikan informasi sebanyak mungkin dan memberi calon pelanggan kecocokan yang akurat dengan pencariannya. Jika beberapa item cocok dengan kata kunci penelusuran, tampilkan semuanya dalam kotak, sehingga lebih banyak item yang terlihat di layar, dan aktifkan pengguna untuk memfilter opsi menurut kriteria sebanyak mungkin.
4. Halaman promosi
Halaman promosi adalah halaman yang ditautkan ke kampanye iklan. Mereka mungkin mengiklankan produk Anda yang paling populer, misalnya, atau barang atau penjualan musiman. Apa pun itu, selalu ingat bahwa setiap kampanye pemasaran Anda harus memiliki halaman arahan khusus untuk hasil terbaik.
5. Halaman kupon
Setiap kali Anda menawarkan kupon atau diskon, itu harus memiliki halaman arahan sendiri. Laman landas kupon harus memperkuat kampanye promosi, memberikan petunjuk akurat tentang cara menukarkan kupon, menginformasikan prospek pembatasan kupon atau diskon, dan (tentu saja) memberikan ajakan bertindak yang jelas untuk menggunakan kupon.
6. Halaman kemitraan
Jika situs Anda memelihara kemitraan dan berbagi tautan dengan beberapa situs lain, Anda mungkin memiliki laman landas kemitraan. Laman landas mitra rujukan harus memberikan proposisi nilai yang jelas kepada prospek, insentif yang menarik, bukti sosial yang memadai, formulir prospek tanpa gesekan, dan ajakan bertindak yang jelas.
Halaman mana yang merupakan halaman arahan saya?
Tampaknya tidak ada kekurangan calon halaman arahan potensial di situs web e-niaga mana pun.
- Bagaimana Anda memilih mana yang merupakan halaman arahan?
- Apakah hanya mereka yang memiliki iklan atau kampanye PPC yang ditautkan?
Ini adalah kebijaksanaan konvensional.
Pencarian organik dan kata kunci produk juga menjadikan halaman produk sebagai halaman arahan yang paling mungkin untuk situs web e-niaga. Artinya, untuk tujuan desain dan pengoptimalan, Anda harus memperlakukan setiap halaman di situs Anda sebagai halaman arahan.
Setiap halaman produk Anda hanya boleh menampilkan tautan dalam jumlah terbatas dan potensi gangguan.
Konsentrasikan perhatian pengunjung pada produk yang ditawarkan.
Meskipun tidak mungkin untuk sepenuhnya memutuskan tautan balik antara halaman produk dan situs itu sendiri, batasi tautan balik ini ke halaman kategori, produk terkait, dan halaman kontak.
Seperti yang telah kita lihat, Anda dapat mengoptimalkan produk Anda untuk relevansi dengan menggunakan kata kunci yang Anda amati yang digunakan pengunjung Anda untuk menjangkau halaman tersebut. Sayangnya, Anda tidak dapat mengamati kata kunci pencarian organik secara langsung karena mesin pencari Google (seperti yang dilakukan oleh yang besar lainnya) pindah ke protokol aman https. Namun, Anda dapat mencoba kueri penelusuran Anda sendiri atau merujuk ke frasa penelusuran yang digunakan orang di penelusuran situs Anda sendiri.
Laman landas yang digunakan oleh situs e-niaga adalah laman yang paling sering diklik.
Halaman klik-tayang menginformasikan prospek tentang produk dan mengarahkan mereka untuk membeli. Setelah prospek mengklik ajakan bertindak, mereka memasuki proses pembayaran, baik dengan menambahkan produk ke keranjang atau dengan memulai pembayaran secara langsung.
Dengan menganggap halaman produk Anda sebagai halaman arahan, Anda dapat meningkatkan tingkat konversi Anda secara keseluruhan. Halaman arahan adalah mesin konversi — menurut penelitian oleh Wishpond, halaman arahan rata-rata 25% atau bahkan lebih mungkin untuk dikonversi daripada halaman produk biasa.
Rata-rata halaman arahan 25% atau bahkan lebih mungkin untuk berkonversi daripada halaman produk biasa.
Tidak ada alasan untuk tidak menggunakan halaman arahan yang cocok dengan iklan Anda dan membuat penawaran yang jelas dan relevan kepada prospek.
Personalisasi halaman arahan dengan menggunakan teknik personalisasi umum dan informasi yang tersedia, seperti geolokasi, saluran iklan, jenis kelamin, dll., sangat membantu dalam membuat halaman arahan Anda mengonversi lebih banyak pengunjung.
Mendalami halaman kategori
Sementara toko fisik memiliki jendela dan rak belanja untuk menampilkan barang secara mencolok dan menarik pengunjung untuk menyentuh dan merasakan produk, toko e-niaga tidak memiliki kemewahan ini (belum — kemajuan dalam augmented reality dan virtual reality dapat membawa kita ke sana suatu hari nanti).
Sebaliknya, peran jendela toko dipenuhi oleh beranda, dan "rak" adalah halaman kategori Anda. Alih-alih berjalan di sepanjang lorong, pelanggan menavigasi halaman kategori.
Cara Anda mengatur halaman kategori dan navigasi, serta bagaimana situs web itu sendiri dirancang, sering kali membuat perbedaan antara pengunjung menjadi pelanggan atau pergi.
Untuk menemukan titik awal, lihat kembali penelitian heuristik Anda, yang seharusnya mengidentifikasi masalah dengan pengalaman pengguna dan antarmuka pengguna serta interaksi elemen ini dengan konversi.
Sebagian besar toko e-niaga menyediakan ratusan atau bahkan ribuan produk berbeda (SKU). Menavigasi banyak opsi ini hampir tidak mungkin dilakukan oleh pengguna biasa.
Sementara pengguna yang tahu apa yang mereka inginkan dapat menggunakan opsi pencarian (Anda memilikinya, bukan?), prospek yang hanya ingin menjelajah akan hilang tanpa harapan.
Kategori adalah bantuan navigasi dasar dari setiap situs web e-niaga. Saat pengunjung mencapai situs web, mereka dapat menggunakan kategori untuk menemukan produk yang mereka minati.
Oleh karena itu, peran utama halaman kategori adalah memudahkan dan intuitif bagi prospek untuk menemukan produk yang mereka inginkan dengan mengatur produk ke dalam kompartemen logis. Misalnya, jika sebuah situs menjual barang elektronik, masuk akal untuk memiliki kategori terpisah untuk ponsel, tablet, dan laptop.

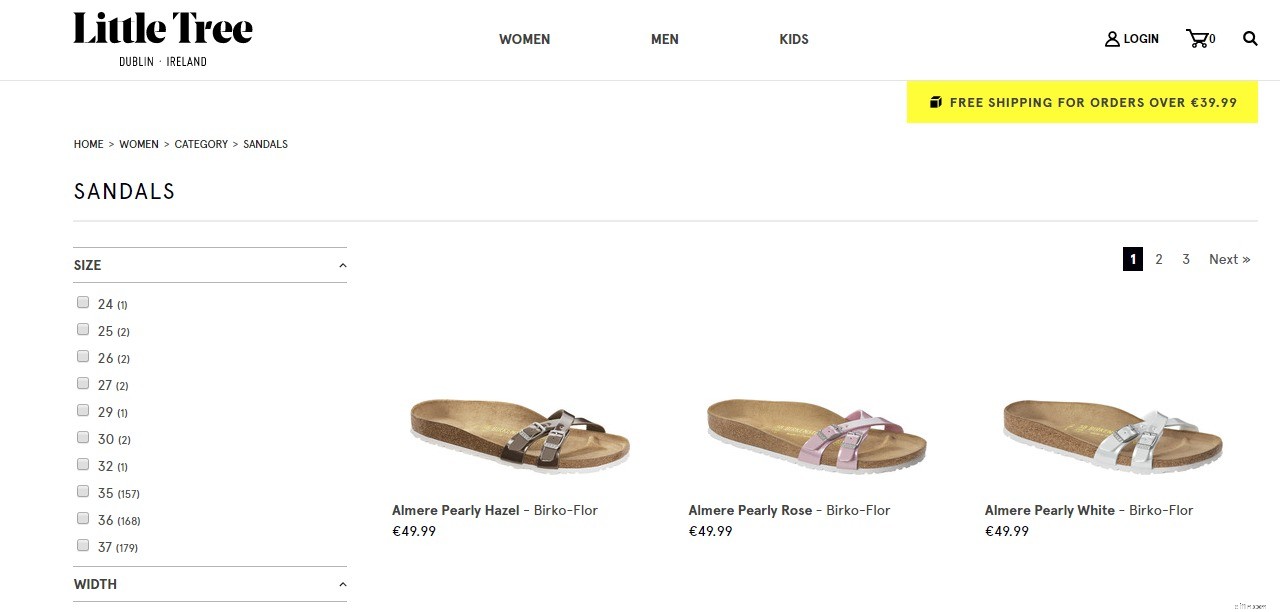
Contoh halaman kategori untuk “Sandal”
Meskipun halaman kategori tidak mengonversi pengunjung secara langsung, halaman kategori memungkinkan pengunjung menjangkau produk sebenarnya yang ingin mereka beli. Pelanggan yang menggunakan halaman kategori untuk menjelajahi situs e-niaga Anda belum memutuskan untuk membeli, jadi mereka mungkin memerlukan motivasi tambahan.
Saat mereka mempresentasikan produk dan konten yang tepat, halaman kategori dapat membujuk prospek tersebut untuk tetap berada di situs.
Jangan pernah lupa bahwa navigasi kategori pada dasarnya adalah bantuan antarmuka pengguna. Itu harus selalu dinilai dari efektivitasnya dalam membantu pelanggan menemukan produk yang mereka inginkan. Kategori adalah elemen hierarki situs web dan setiap kategori utama dapat berisi beberapa subkategori, yang sangat memudahkan navigasi prospek.
Penelitian oleh Baymard Institute menunjukkan bahwa masalah utama dalam mengkategorikan produk di situs web e-niaga adalah kategorisasi yang berlebihan. Itu berarti ada terlalu banyak kategori dan, seringkali, atribut produk diberi kategori, sehingga kategorisasinya terlalu dalam.
Menampilkan produk seperti itu tidak hanya membingungkan prospek, tetapi juga dapat menyaring bagian situs web atau penawaran lainnya — membuat pengunjung berasumsi bahwa, meskipun mungkin ada produk serupa di sini, situs web khusus ini tidak menyediakannya.
Selama penelitiannya, Baymard menemukan bahwa masalah yang terkait dengan kategorisasi berlebihan di salah satu situs yang mereka pelajari menyebabkan 80% pengunjung mengabaikan upaya mereka untuk menemukan produk yang mereka inginkan. Mereka malah meninggalkan situs web.
Salah satu konsep dasar yang harus memandu kategorisasi produk Anda adalah gagasan untuk memberikan jejak informasi, atau "aroma". Memberikan informasi kecil kepada prospek harus mengarahkan mereka ke tujuan akhir:pembelian.
Konsep aroma terkait dengan perilaku pemburu yang melekat pada manusia. Anda mungkin akrab dengan navigasi breadcrumb — kebalikan dari konsep aroma — yang memungkinkan pengunjung menelusuri kembali perjalanan mereka di situs web.
Saat Anda menerapkan kategori, aktifkan pengunjung untuk mengetahui posisi relatif mereka dalam hierarki katalog produk setiap saat. Hal ini memungkinkan pengunjung untuk mempertahankan kontrol atas pengalaman mereka dan dengan mudah mengubah kategori jika apa yang mereka cari tidak terdapat dalam kategori saat ini.
Jika pengunjung menemukan bahwa mereka secara efektif terdampar di jalan buntu, kemungkinan besar mereka akan meninggalkan situs sama sekali.
Saat Anda menerapkan kategori, pastikan setiap titik dalam hierarki dapat diklik dan mengarah ke halaman web tertentu. Pastikan Anda tidak membuat kesalahan dengan lupa menautkan kategori induk ke halaman tertentu. Bahkan Amazon membuat kesalahan ini.

Bahkan Amazon tidak melakukan semuanya dengan benar. Meskipun nama kategori di Amazon.com muncul sebagai tautan, Anda tidak dapat mengekliknya untuk dibawa ke halaman kategori induk
Dengan membuat halaman kategori individual, Anda mendapat kesempatan untuk menampilkan setiap kategori kepada pengunjung dengan lebih detail, dan mengarahkan mereka ke produk dan subkategori dengan lebih mudah daripada hanya menggunakan satu kata dalam menu tarik-turun.
Halaman kategori induk harus mencantumkan semua subkategori dengan deskripsi singkat.

Renogy menggunakan konsep ini dengan sangat baik dan jika Anda menggulir halaman ke bawah, Anda dapat melihat deskripsi masing-masing kategori serta representasi visualnya
Ada dua cara dasar untuk membuat halaman kategori:
- menggunakan teks
- menggunakan gambar
Dengan menggunakan representasi tekstual, Anda dapat menjejalkan lebih banyak informasi ke dalam ruang layar; namun, representasi grafis mungkin lebih efektif. Meskipun beberapa produk mungkin mendapat manfaat dari representasi grafis, seperti pakaian atau furnitur, representasi produk lain secara grafis (seperti buku, misalnya) tidak akan memberikan manfaat yang terukur.
Jika Anda memilih untuk menggunakan representasi grafis dari kategori, pastikan untuk tidak membuat kategori tersebut terlihat seperti satu produk, karena dapat menimbulkan kesan bahwa hanya ada satu produk dalam kategori tersebut.
Grafik harus mewakili semua produk dalam kategori, tidak terbatas pada produk individu atau subkategori.

Contoh representasi kategori grafis yang dilakukan dengan baik, digunakan oleh Zappos
Singkatnya, kategorisasi produk idealnya harus mengikuti prinsip-prinsip ini:
- Hirarki dipandu oleh aroma
- Penamaan yang intuitif dan jelas
- Navigasi remah roti
- Gunakan filter sebagai ganti kategori untuk membedakan atribut produk
- Jika Anda menggunakan representasi grafis dari kategori yang berbeda, pastikan itu terkait dengan semua produk dalam kategori
Bagaimana CRO dapat membantu Anda meningkatkan kegunaan kategori
Kami sekarang akrab dengan potensi masalah yang dapat muncul dalam implementasi kategori. Sekarang mari kita temukan cara menemukan masalah tersebut untuk mengoptimalkan pengalaman pengguna situs web Anda.
Cara terbaik untuk memeriksa masalah dalam kategorisasi adalah dengan menguji antarmuka pengguna.
Buat tugas untuk diselesaikan penguji Anda:misalnya, “Temukan produk khusus ini di situs web kami”.
Amati berapa lama waktu yang dibutuhkan pengguna untuk menyelesaikan tugas yang diberikan, dan lihat apakah mereka mengikuti proses yang Anda bayangkan saat membuat antarmuka.
Jika penguji mengalami kesulitan menyelesaikan tugas, maka antarmuka Anda memiliki masalah yang perlu Anda atasi. Misalnya, Anda mungkin menyadari bahwa Anda salah memberi nama kategori — atau bahwa gambar grafis yang digunakan untuk mewakilinya tidak intuitif.
Cara lain untuk memeriksa masalah kategorisasi adalah dengan menggunakan pemutaran ulang sesi.
Metode ini kurang terstruktur, tetapi menarik dari sampel yang lebih besar. Sebagian besar alat pelacak mouse menyertakan perekaman sesi, dan Anda dapat mengakses sesi individual dan mengamati bagaimana pengunjung berinteraksi dengan situs web Anda. Prosesnya memakan waktu, tetapi kemungkinan besar Anda dapat mengungkap masalah yang menghalangi pengunjung Anda.
Terakhir, Anda dapat menggunakan alat analisis untuk memeriksa bagaimana pengunjung berinteraksi dengan situs web.
Meskipun ini memberikan metrik agregat dan rata-rata, Anda dapat melihat apakah sebagian besar pengunjung kesulitan dengan navigasi dengan mengamati durasi sesi, rasio pentalan, keluar dari halaman, dan peristiwa seperti klik pada menu navigasi kategori.
Secara keseluruhan, metrik ini dapat menandakan tren yang lebih besar yang menghalangi segmen besar audiens Anda (seperti pengguna seluler atau mereka yang menggunakan browser tertentu).
Tentu saja, solusi apa pun yang Anda buat perlu diuji. Seperti yang Anda ingat, tata letak halaman kategori adalah salah satu aplikasi ideal untuk pengujian multivarian (asalkan Anda memiliki lalu lintas yang cukup).
Optimalkan halaman produk Anda
Mengapa halaman produk penting?
Saat pengunjung mempersempit pencarian mereka, mereka mencapai halaman produk individual. Halaman produk, dalam banyak kasus, adalah halaman yang paling banyak dikunjungi di situs web e-niaga dan sering kali berfungsi sebagai titik masuk dari upaya pencarian/PPC. Oleh karena itu, sangat penting untuk menjadikannya salah satu prioritas utama Anda dalam proses pengoptimalan konversi.
Sekarang kita akan berkonsentrasi pada detail halaman produk e-niaga dan bagaimana CRO dapat membantu mengidentifikasi kemungkinan masalah dan memperbaikinya untuk meningkatkan konversi.
Seperti yang telah kita diskusikan, produk yang Anda jual tidak dapat disentuh atau dicoba (dalam banyak kasus) — jadi pelanggan harus menerima kata-kata Anda, tertulis atau lisan, bahwa produk tersebut melakukan apa yang Anda klaim dan terlihat seperti foto yang Anda terbitkan (yang mungkin di-Photoshop).
Apakah fitur dan spesifikasi yang Anda cantumkan di halaman produk Anda nyata?
Pelanggan hanya dapat mengetahuinya dengan mendapatkan produk tersebut. Dan sejumlah besar masalah kepercayaan berperan di sini.
Tugas halaman produk adalah untuk mengatasi masalah ini dan meyakinkan pengunjung bahwa dengan membeli produk, mereka akan mendapatkan apa yang diiklankan oleh halaman tersebut. Untuk mencapai efek ini, halaman produk bergantung pada penggunaan banyak elemen grafis dan salinan yang berbeda:
- Judul
- Deskripsi produk
- Biaya
- Tanda kualitas/keahlian/kepercayaan
- Gambar produk
- Testimonial dan/atau ulasan
- Kemampuan untuk membandingkan berbagai produk
- Navigasi
- Ajakan bertindak
- Kemampuan untuk menyesuaikan produk (warna, ukuran, dll.)
- Elemen interaktif untuk melibatkan penonton dan memamerkan produk
- Informasi detail
- Tampilan syarat dan ketentuan pengiriman yang menonjol
- Indikator kelangkaan/urgensi (untuk barang populer)
- Informasi kontak untuk perusahaan Anda
- Konten yang terkait dengan produk ini dan/atau ulasan luar yang disematkan
- Obrolan atau tempat kontak langsung lainnya dengan staf penjualan

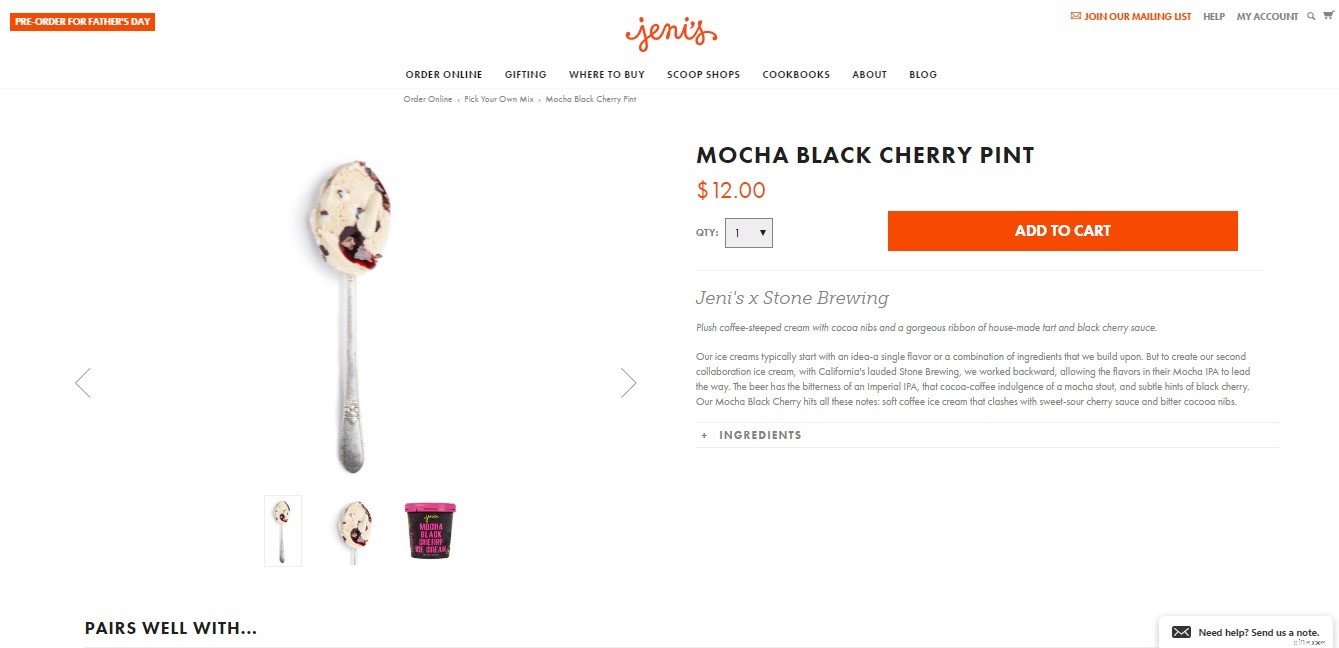
Contoh halaman produk yang memiliki sebagian besar elemen yang disebutkan di atas
Semua elemen ini idealnya harus disertakan pada halaman produk. Peran mereka adalah menyediakan informasi produk selengkap mungkin kepada pelanggan; meringankan masalah kepercayaan; menunjukkan bahwa orang lain membeli, menyukai, dan menggunakan produk; dan akhirnya mendorong mereka untuk pindah agama.
Konsep kunci di balik halaman produk yang sukses adalah:
- Kisah produk yang terdiri dari judul yang menarik, gambar atau video produk yang imersif, dan kisah inspiratif yang menyampaikan manfaat paling penting dari produk — cara menggunakan produk untuk memecahkan beberapa masalah atau membuat hidup lebih baik.
- Indikator kualitas yang semakin meningkatkan kepercayaan pelanggan terhadap produk Anda atau membantu mereka mengidentifikasi produk tersebut (misalnya, lencana atau segel yang membuktikan bahwa produk memenuhi standar ekologi atau diproduksi atau ditanam secara berkelanjutan).
- Bukti sosial yang menunjukkan bahwa produk tersebut dibeli dan digunakan oleh orang lain, lebih disukai kelompok sebaya pengunjung (peningkatan personalisasi dapat membantu di sini).
- Ajakan bertindak, indikator kelangkaan, pengiriman cepat, dan elemen berbasis psikologi lainnya yang dapat mendorong pelanggan untuk membeli.
- Pengalaman pengguna dan antarmuka yang memungkinkan pelanggan dengan cepat dan efektif melihat ajakan bertindak, memeriksa elemen kepercayaan, menyesuaikan produk, dan membandingkan produk dengan produk lain yang ditawarkan toko Anda.
- Elemen keterlibatan dan komitmen, seperti penyesuaian produk yang dikurasi atau konversi mikro — seperti pemberitahuan untuk penurunan harga, fitur “Tambahkan ke Daftar Keinginan”, atau pemberitahuan stok ulang. Elemen-elemen ini, meskipun tidak terikat pada konversi langsung, menciptakan komitmen dan meningkatkan kemungkinan pembelian di masa mendatang.
Bagaimana CRO dapat membantu Anda meningkatkan halaman produk
Menerapkan metode penelitian CRO ke halaman produk dapat membantu Anda mengidentifikasi masalah yang dapat menghambat performa halaman, dari segi konversi.
Periksa heuristik halaman
Ini akan menunjukkan masalah navigasi, kurangnya informasi, dan masalah desain lainnya. Menghapus atau memperbaiki masalah ini adalah tugas pertama pengoptimalan.
Misalnya, pertimbangkan halaman produk yang penuh sesak dengan terlalu banyak gambar dan tidak cukup ruang kosong. Tahukah Anda bahwa desain minimalis dan kompleksitas visual yang lebih sedikit berkorelasi dengan persepsi keindahan? Pengunjung sering menganggap situs yang lebih sederhana lebih indah daripada situs yang rumit secara visual.
Analisis kuantitatif dapat lebih menyempurnakan halaman produk Anda
Anda dapat mengamati produk mana yang populer dan gambar apa yang menurut pengunjung paling menarik, serta memperkirakan elemen interaktif mana yang paling populer dan menghasilkan konversi. Dengan menggunakan segmen, Anda dapat mengidentifikasi grup pengunjung yang menganggap produk Anda paling menarik.
Gunakan panas dan gulir peta
Dengan menggunakan ini, Anda dapat menemukan elemen yang paling sering diklik dan seberapa dalam pengunjung menggulir — kemudian menghapus elemen yang tampaknya tidak berguna.
Misalnya, jika Anda telah menempatkan tautan di halaman produk Anda, tetapi jarang, jika pernah, diklik, Anda dapat menguji penghapusannya.
Gunakan penelitian dan survei kualitatif
Penelitian dan survei kualitatif dapat membantu mengidentifikasi elemen yang hilang pada halaman produk dan yang ingin dilihat pengunjung. Dengan membaca log panggilan dukungan atau log kotak obrolan, Anda dapat melihat informasi apa yang sering ditanyakan pengunjung yang tidak ada di halaman produk Anda.
Misalnya, Anda mungkin menemukan bahwa sebagian besar pelanggan Anda ingin melihat deskripsi fitur yang menurut Anda tidak cukup signifikan untuk disertakan. Dengan menambahkannya, Anda mungkin mendorong beberapa orang yang mengeluh, atau pengunjung serupa, untuk berkonversi.
Bagian penting dari penelitian pelanggan dan kualitatif adalah menggunakan ulasan pelanggan untuk menyempurnakan deskripsi produk.
Secara khusus, berhati-hatilah untuk menggunakan kata-kata yang tepat yang digunakan pelanggan Anda.
Ini akan membantu pengguna mengidentifikasi lebih banyak dengan produk (dan ini juga merupakan alasan di balik aksioma “Pelanggan Anda adalah copywriter terbaik Anda”).
Tak perlu dikatakan bahwa halaman produk harus sempurna secara teknis, jadi pastikan untuk menerapkan riset teknis Anda di sini.
Pastikan tidak ada tautan rusak ke gambar produk, tombol ajakan bertindak berfungsi, video produk dapat diputar, dan pengguna seluler tidak kesulitan melihat halaman produk. Masalah ini dapat merugikan Anda dalam konversi.
Selanjutnya, kita akan membahas bagaimana Anda dapat membangun budaya pengujian untuk merek Anda.
Bisnis
- 5 Tips untuk Meningkatkan Pencarian Situs E-niaga dan Meningkatkan Konversi
- 5 Tips Teratas untuk Meningkatkan Pengalaman Pelanggan E-niaga
- 35 Metrik E-niaga Dengan Rumus, Tolok Ukur dan Tip
- Bab 4 Kerajinan Tangan, Hadiah &Desain Situs E-niaga Nirlaba
- Bab 8 Desain Situs E-niaga Kesehatan &Kecantikan
- Otomatisasi Email:Kiat Pro untuk Pemasar E-niaga untuk Menang Besar
- Bab 10 22 Pakar E-niaga Memberikan Tip #1 Mereka untuk Ekspansi Lintas Batas
- Apa yang Perlu Diketahui Setiap Penjual E-niaga Tentang Liburan Pajak Penjualan
-
 Bab 7 Menjual Ke Amerika Serikat:Kekuatan Super E-niaga
Bab 7 Menjual Ke Amerika Serikat:Kekuatan Super E-niaga Amerika adalah tanah peluang dan negara adidaya dalam dunia penjualan online. Ini memiliki ekonomi terbesar di dunia dan merupakan pemimpin global dalam hal ekspor dan impor e-niaga lintas batas. Ini ...
-
 Bab 2 Logistik E-niaga Lintas Batas:Mempersiapkan Bisnis Anda untuk Sukses Internasional
Bab 2 Logistik E-niaga Lintas Batas:Mempersiapkan Bisnis Anda untuk Sukses Internasional Menurut PPRO, e-niaga global meningkat setiap tahun pada tingkat 14%. Pengiriman internasional terdengar rumit dan menakutkan, dan tidak membantu bahwa industri ini memiliki reputasi yang kurang trans...