Desain Beranda Situs Web 101:8 Contoh Beranda untuk Menginspirasi Toko E-niaga Anda
Lima puluh milidetik — itulah waktu yang dibutuhkan pengunjung situs untuk membentuk opini tentang toko online Anda. Sebagai perbandingan, itu kira-kira jumlah waktu yang sama yang Anda perlukan untuk membaca ‘50 milidetik.’
Kita semua tahu pentingnya kesan pertama, tetapi di ruang e-niaga, kesan itu lebih berbobot daripada yang Anda kira.
Mereka harus melakukannya, ketika pembelanja online modern memiliki waktu terbatas, rentang perhatian yang pendek, dan pilihan ritel tanpa akhir yang tersedia bagi mereka saat mereka menelusuri web.
Itu menghadirkan tantangan besar bagi pemilik toko e-niaga:bagaimana Anda bisa menggambarkan bisnis Anda, mengomunikasikan nilai Anda, dan memastikan pelanggan merasa percaya diri dan terlibat, semuanya dalam sepersekian detik?
Jawabannya terletak pada beranda yang dirancang dengan baik:beranda yang melayani pengguna dan pemilik toko, menanamkan kepercayaan pada pelanggan, dan meletakkan dasar bagi seluruh pengalaman berbelanja.
Siap Menyesuaikan Etalase Anda?
BigCommerce siap membantu. Dengan Page Builder, Anda dapat membuat dan mengedit halaman dengan menarik dan melepas konten, tanpa perlu pengkodean.
Rancang Toko Anda Sekarang
Tapi beranda dan desain web tidak mudah.
Jadi pertimbangkan ini sebagai pengantar Anda untuk desain beranda terbaik — kelas 101, jika Anda suka — yang akan mencakup manfaat beranda berkualitas, karakteristik yang mereka bagikan, sistem manajemen konten yang mendukungnya, dan beberapa studi kasus situs web terbaik desain di luar sana.
Beranda Lebih Dari Kesan Pertama
Meskipun statistik 50 milidetik itu mungkin membuat beberapa orang bertanya-tanya, sudah menjadi rahasia umum bahwa beranda Anda bertindak sebagai kesan pertama toko online Anda.
Dan meskipun itu benar, beberapa orang secara keliru menyimpulkan bahwa semua beranda benar-benar perlu dilakukan adalah terlihat estetis. Namun peran beranda lebih dari sekadar tikar selamat datang yang dimuliakan.
Desain halaman web Anda juga harus bertindak sebagai landasan untuk setiap dan semua tugas yang ingin diselesaikan pembelanja Anda, apakah itu membeli jenis produk tertentu, menjelajahi katalog Anda, atau sekadar mempelajari lebih lanjut tentang perusahaan Anda.
Dari perspektif bisnis, ini adalah kesempatan terbaik Anda untuk meningkatkan pengenalan merek, menunjukkan nilai, menampilkan bukti sosial, dan meletakkan dasar untuk sisa pengalaman e-niaga Anda.
Manfaat dari Beranda yang Dirancang dengan Baik
Apa yang Anda dapatkan dari beranda yang dibuat dengan ahli? Lebih dari sekadar riasan jendela.
1. Pelanggan yang percaya diri.
Saat beranda Anda berhasil mengomunikasikan siapa Anda, apa yang Anda lakukan, dan apa yang membedakan toko online Anda dengan toko online lainnya, pelanggan Anda dapat merasa yakin bahwa mereka berada di tempat yang tepat.
Di pasar e-niaga yang sangat ramai, seringkali itu setengah dari pertempuran.
2. CX yang optimal (pengalaman pelanggan).
Beranda bukan hanya fondasi situs web Anda.
Sebagai titik masuk paling umum ke situs Anda, beranda meletakkan dasar bagi pengalaman berbelanja pelanggan.
Apa pun tugas yang ingin diselesaikan pembeli, apakah itu melakukan pembelian, mempelajari suatu produk, atau memeriksa status pesanan, beranda harus mengarahkan mereka ke arah yang benar.
3. Lebih banyak konversi.
Jalur pembelanjaan menuju pembelian penuh dengan peluang untuk mengabaikan keranjang — itulah sebabnya rasio konversi rata-rata di semua pengecer online berkisar hanya sekitar 2%.
Bekerja untuk agen desain e-niaga , saya telah melihat secara langsung berbagai teknik, trik, dan kiat yang digunakan pedagang untuk mencoba meningkatkan rasio konversi mereka bahkan hanya dalam sepersekian persen.
Saat kami melakukan audit UX (pengalaman pengguna) pada toko online yang tidak berkonversi, hal pertama yang dilihat tim desain adalah halaman beranda.
Halaman beranda yang dirancang dengan baik mendorong konversi dengan menyederhanakan aliran audiens target ke produk yang mereka cari. Dengan meminimalkan gesekan itu, pengguna harus mengerahkan lebih sedikit upaya untuk menyelesaikan pembelian mereka, dan lebih cenderung berkonversi.
4. Pengenalan merek.
Konsumen modern terus-menerus dibombardir dari merek, iklan, dan pemasaran digital. Pesan Anda lebih sulit dari sebelumnya untuk menghilangkan kebisingan.
Untungnya, salah satu alat terbaik di gudang senjata Anda untuk mengembangkan merek yang dapat dikenali adalah beranda Anda.
Ingat, jalur menuju pembelian jarang berupa garis lurus — kemungkinan besar calon pelanggan akan mengunjungi beranda Anda beberapa kali sebelum memutuskan untuk melakukan pembelian, terutama jika produk Anda adalah item tiket besar.
Itulah mengapa sangat penting bagi beranda Anda untuk berfungsi sebagai duta nomor satu merek Anda. Penayangan berulang tersebut merupakan peluang bagus untuk menanamkan pengenalan merek kepada konsumen.
Faktor-Faktor yang Mempengaruhi Desain Beranda Anda
Tidak ada formula cepat dan kotor untuk desain beranda yang bagus.
Sebagai cerminan bisnis Anda dan fondasi keberadaan web spesifik Anda, beranda berkualitas akan terlihat berbeda untuk setiap pedagang e-niaga.
Namun ada elemen yang sama untuk setiap beranda, dan memeriksa masing-masingnya satu per satu dapat menunjukkan apakah beranda Anda secara umum melakukan tugasnya atau tidak.
1. Skema warna.
Warna adalah salah satu hal pertama yang kami perhatikan tentang situs web. Jika Anda mem-flash beranda Anda di depan pembelanja, bahkan hanya sepersepuluh detik, mereka mungkin dapat memberi tahu Anda warnanya.
Memilih skema warna tidak sesederhana hanya menerapkan kembali palet merek Anda. Anda perlu mempertimbangkan keterbacaan, konsistensi, dan foto atau visual lain yang akan Anda pasangkan.
Bisakah pembelanja dengan mudah memindai teks di beranda Anda? Apakah warnanya nyaman di mata? Apakah Anda menggunakan warna untuk menyampaikan informasi kontak penting? Bagaimana jika pembelinya buta warna?
Ini adalah elemen penting yang harus dipertimbangkan dengan cermat saat mendesain beranda Anda.
2. CTA.
Ajakan bertindak Anda adalah tiang utama beranda Anda. Semua elemen lainnya — tata letak, salinan, desain — hanya memandu pengguna untuk mengikuti CTA tersebut, dan mengantar mereka ke jalur pembelian.
Beranda Anda mungkin memiliki banyak CTA, masing-masing dengan tingkat prioritasnya sendiri.
Misalnya, beranda mungkin meminta pengguna untuk melihat produk baru atau mendaftar ke buletin Anda.
Mana yang lebih penting untuk bisnis Anda? Apakah desain beranda Anda mencerminkan hal itu?
3. Proposisi nilai.
Apa yang kamu jual? Mengapa membelinya dari Anda?
Jika beranda toko online Anda tidak sepenuhnya menjawab kedua pertanyaan tersebut dengan jelas dan sesingkat mungkin, itu tidak berfungsi.
Ini adalah nilai yang Anda tawarkan kepada pembeli, dan jika Anda tidak menunjukkannya sejak awal, pada dasarnya Anda membelikan mereka tiket sekali jalan dari toko online Anda.
Sebagian besar percaya bahwa proposisi nilai yang jelas dan jelas dibuat oleh salinan yang kuat dan menarik. Dan meskipun itu sangat penting, pengalaman pengguna yang dirancang dengan baik memainkan peran yang sama pentingnya.
Berbicara sebagai copywriter, memilih bahasa dan verbiage yang akan menempati halaman beranda tidak terjadi begitu saja.
Ini adalah upaya kolaboratif dengan desainer UX, kami berdua menyatukan keterampilan kami untuk mencapai tujuan yang sama:mendemonstrasikan proposisi nilai.
4. Kecepatan situs.
Meskipun ini merupakan faktor kunci bagi pengalaman pelanggan, kami biasanya meminta pertanggungjawaban pengembang atas kecepatan situs.
Dan meskipun kinerja situs Anda akan bergantung pada tim pengembangan, desainer juga berperan.
Meskipun waktu pemuatan cepat selalu diinginkan, ini sangat penting untuk beranda.
Desainer perlu mengambil tindakan pencegahan ekstra untuk memastikan halaman yang mereka buat adalah halaman yang dapat dimuat hampir seketika.
Dalam praktiknya, itu bisa berarti membatasi ukuran atau jumlah gambar beresolusi tinggi di halaman.
Animasi dan elemen desain interaktif lainnya dapat meningkatkan pengalaman digital apa pun, tetapi terlalu banyak akan menghambat kecepatan situs, tidak peduli seberapa bagus tim pengembang Anda.
Kecepatan beranda Anda akan bervariasi menurut pengguna dan perangkat mereka, tetapi sebagai aturan umum, apa pun yang lebih lama dari dua detik adalah masalah yang perlu ditangani.
8 Contoh Desain Beranda Inovatif yang Luar Biasa
Saya sudah cukup memahami tentang keuntungan dan elemen kunci dari beranda yang dirancang dengan baik — mari kita analisis beberapa contoh pedagang di dunia nyata yang telah berinvestasi di halaman terpenting situs mereka. Berikut adalah beberapa contoh desain beranda yang bagus.
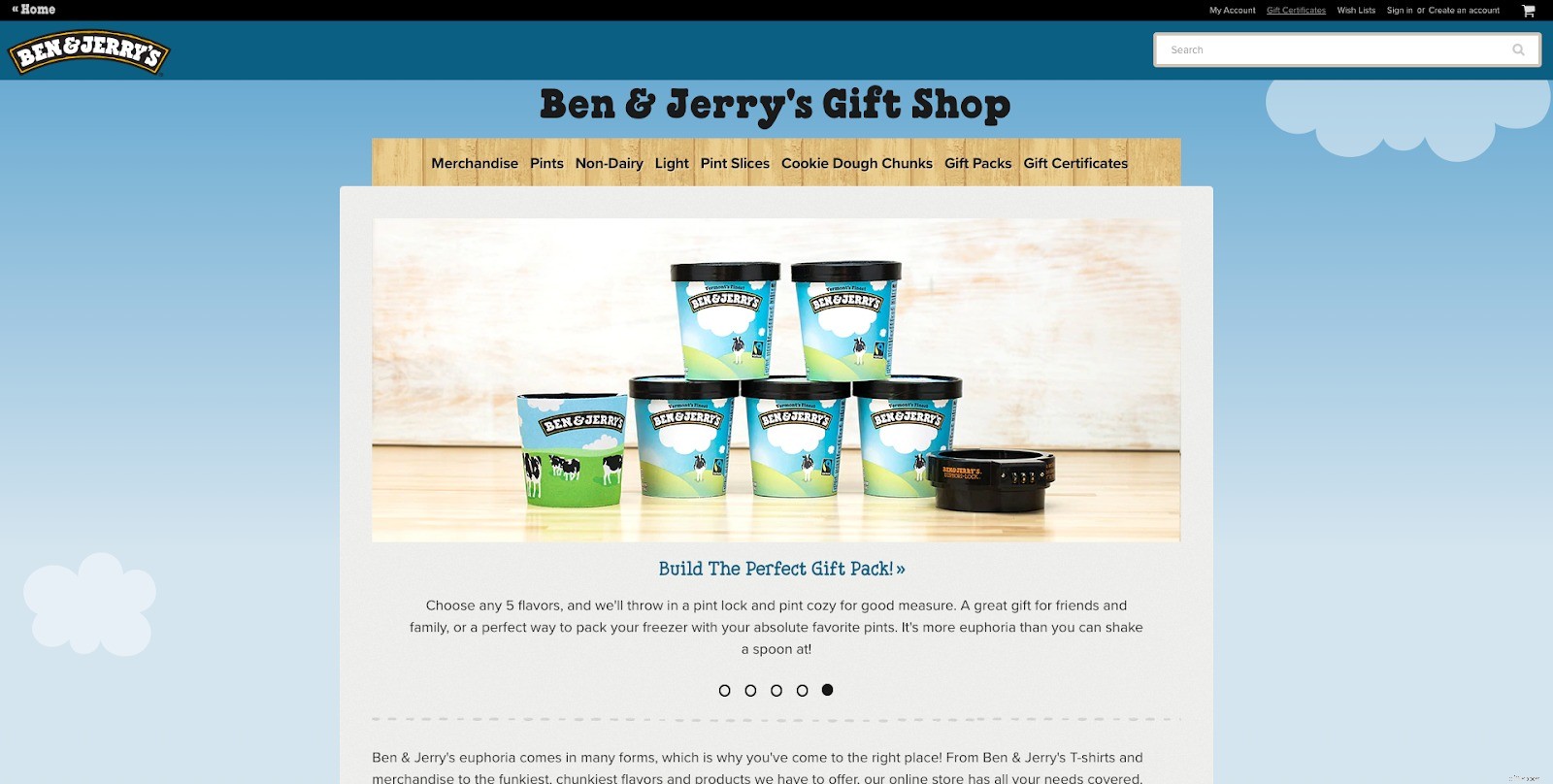
1. Ben &Jerrys.
Halaman beranda toko online Ben &Jerry memiliki kesulitan untuk berjalan.
Halaman ini harus berfungsi sebagai situs e-niaga mandiri untuk B&J, yang jelas berbeda dari halaman pemasaran vendor es krim, sambil tetap berfungsi sebagai perpanjangan dari merek yang mereka kembangkan dengan cermat.

Beranda mereka menjalankan ini dengan sangat baik, terutama dengan bilah navigasinya.
Menempatkannya di atas latar belakang berpanel kayu membuatnya menonjol dari bagian lain situs, sambil tetap berpegang pada merek Ben &Jerry yang lebih alami dan bersahaja.
Mata pengguna langsung tertuju pada navbar ini, yang sekaligus memberi tahu mereka bahwa ini adalah toko online, bukan situs pemasaran. Langkah selanjutnya diatur dengan jelas.
Korsel gambar bergulir di bawah membantu mendukung hal ini, menelusuri visual katalog produk Ben &Jerry yang beragam.
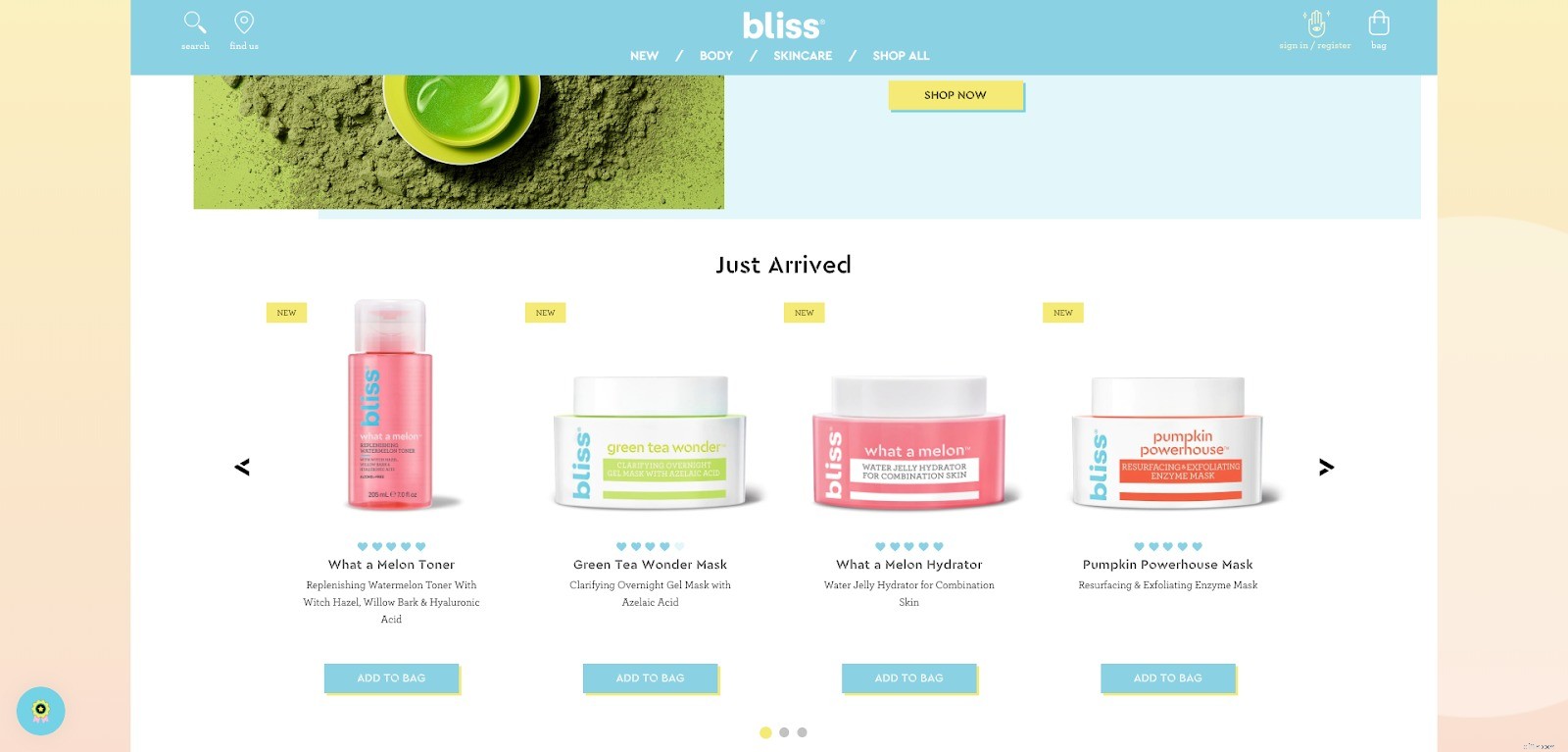
2. Kebahagiaan.
Bliss, pedagang online yang menjual produk perawatan kulit berkualitas spa yang bersumber secara etis, memiliki beranda yang memprioritaskan konversi di atas segalanya.
Saat memasuki situs, pembeli akan disambut dengan 'Belanja Sekarang' dan tombol tindakan 'Tambahkan Ke Tas' yang lebih langsung. Produk berbicara sendiri.

Dan sementara pendekatan ini dapat dianggap terlalu maju, beranda Bliss menghindari jebakan itu dengan mendandani semuanya:
- Palet warna yang lembut.
- Pastel ramah yang mengundang.
- Banyak ruang kosong.
- Tipografi yang menyenangkan.
Sesuai dengan misi inklusif merek, ia bahkan menawarkan sakelar 'Aktifkan Aksesibilitas' di sudut kanan atas.
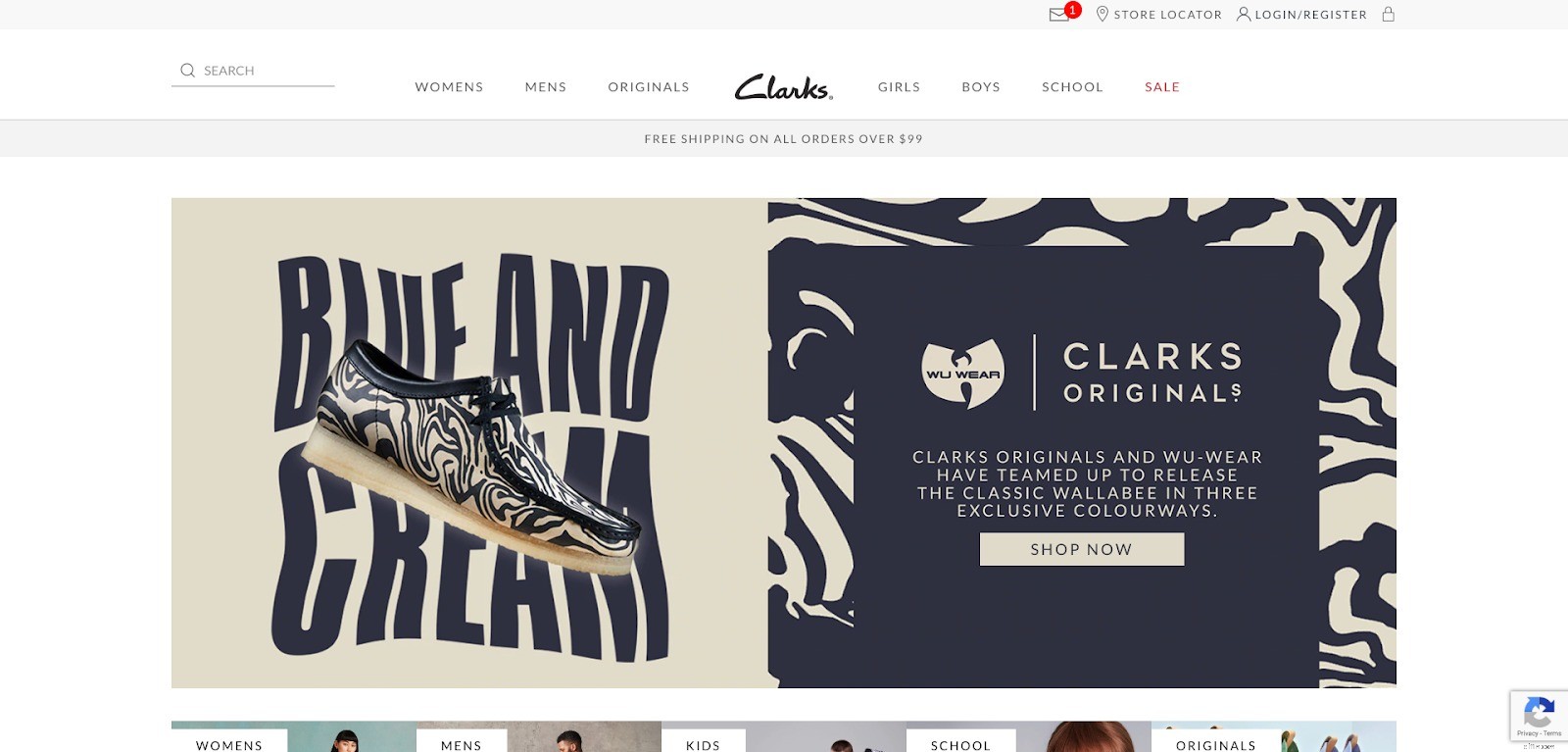
3. Clarks.
Desain beranda merek alas kaki utama Clarks menunjukkan bahwa Anda tidak perlu mengorbankan kegunaan demi keanggunan.
Rapi, ramping, dan canggih, beranda Clarks menggemakan tampilan dan nuansa produk mereka dengan desain yang bersih.
Dengan menyelaraskan estetika beranda mereka dengan barang dagangan mereka, Clarks mengubah tugas biasa (berbelanja sepatu) menjadi sebuah pengalaman.

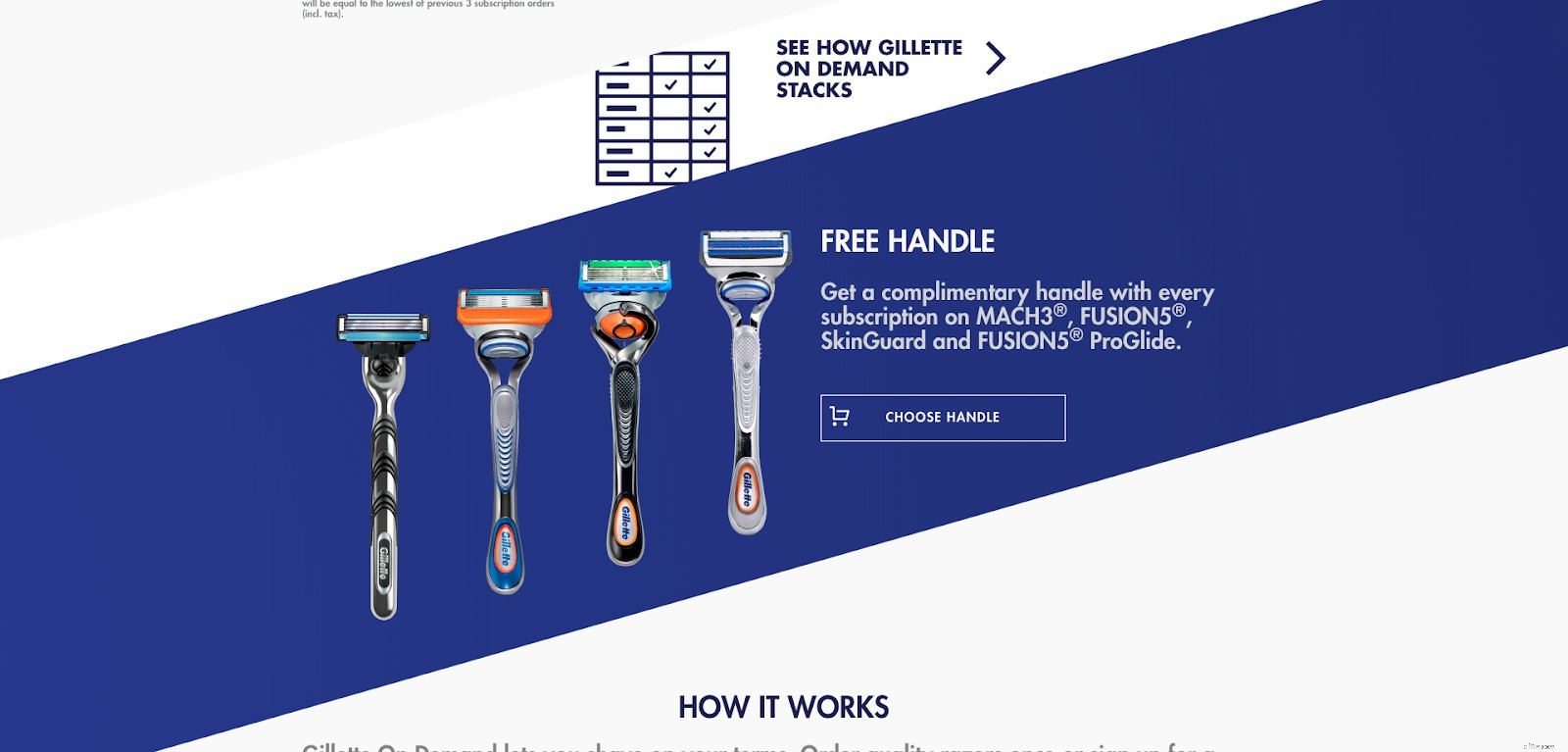
5. Gillette sesuai Permintaan.
Gillette on Demand memberi kita contoh utama halaman beranda yang menghargai fungsi di atas segalanya.
Ada banyak sekali informasi berguna yang dikemas ke dalam halaman yang cukup standar di sini:mulai dari cara kerja layanan hingga properti bernilai seperti pengiriman gratis dan gagang pisau cukur.

Perhatikan bagaimana Gillette on Demand memperhitungkan volume konten yang tinggi ini melalui desain beranda yang cerdas.
Dengan menambahkan diagonal biru besar yang melintasi layar, bagian halaman dibagi menjadi potongan yang lebih mudah dicerna. Ini halus, tetapi efektif.
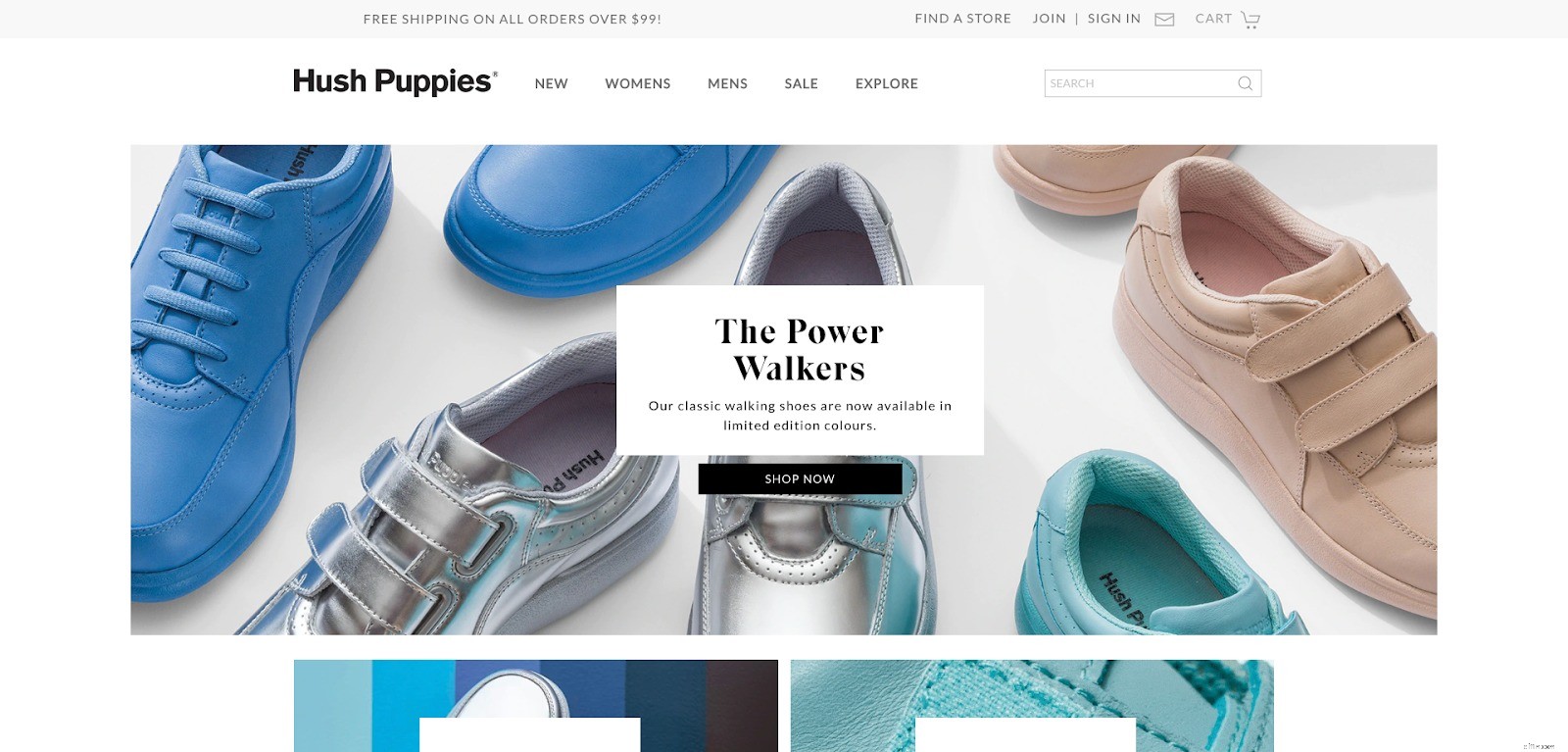
6. Hush Puppies.
Halaman beranda Hush Puppies mengingat salah satu contoh kami sebelumnya, Clarks, dengan beberapa perbedaan mencolok.
Megamenu mereka misalnya, jauh lebih besar daripada Clarks, yang dapat menyarankan katalog produk yang lebih besar dan lebih beragam, tetapi mungkin berarti Hush Puppies ingin menawarkan jalur yang lebih jelas kepada pengguna.
Saat perusahaan lain menawarkan kategori yang disebut 'sepatu', HP memberi kami 'sepatu kasual', 'sepatu kerja', dan 'sepatu resmi'.

Desain beranda Hush Puppies juga berlangganan tata letak kartu yang sama bersih dan jernih seperti Clarks. Sangat simetris, rapi, dan seimbang.
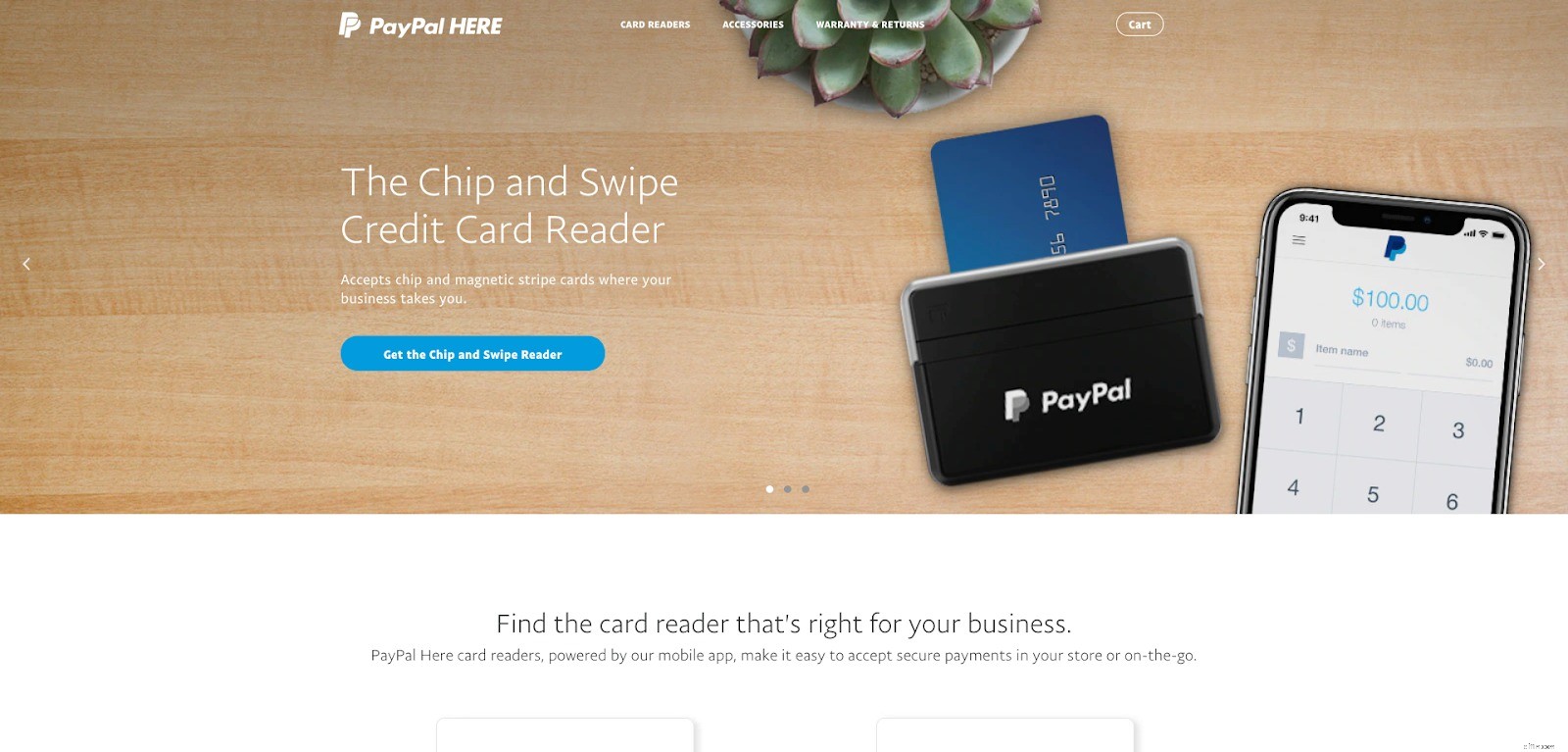
7. PayPal Di Sini.
Beranda PayPal Ini, dalam satu kata, sederhana.
Semuanya, mulai dari pilihan font hingga tata letak hingga dua penawaran produk utama perusahaan fintech itu sederhana, tanpa hiasan, dan sejernih kristal.

Perhatikan bagaimana PayPal Here tidak memisahkan bilah navigasi mereka dari gambar pahlawan mereka, alih-alih menggunakan yang terakhir sebagai latar belakang.
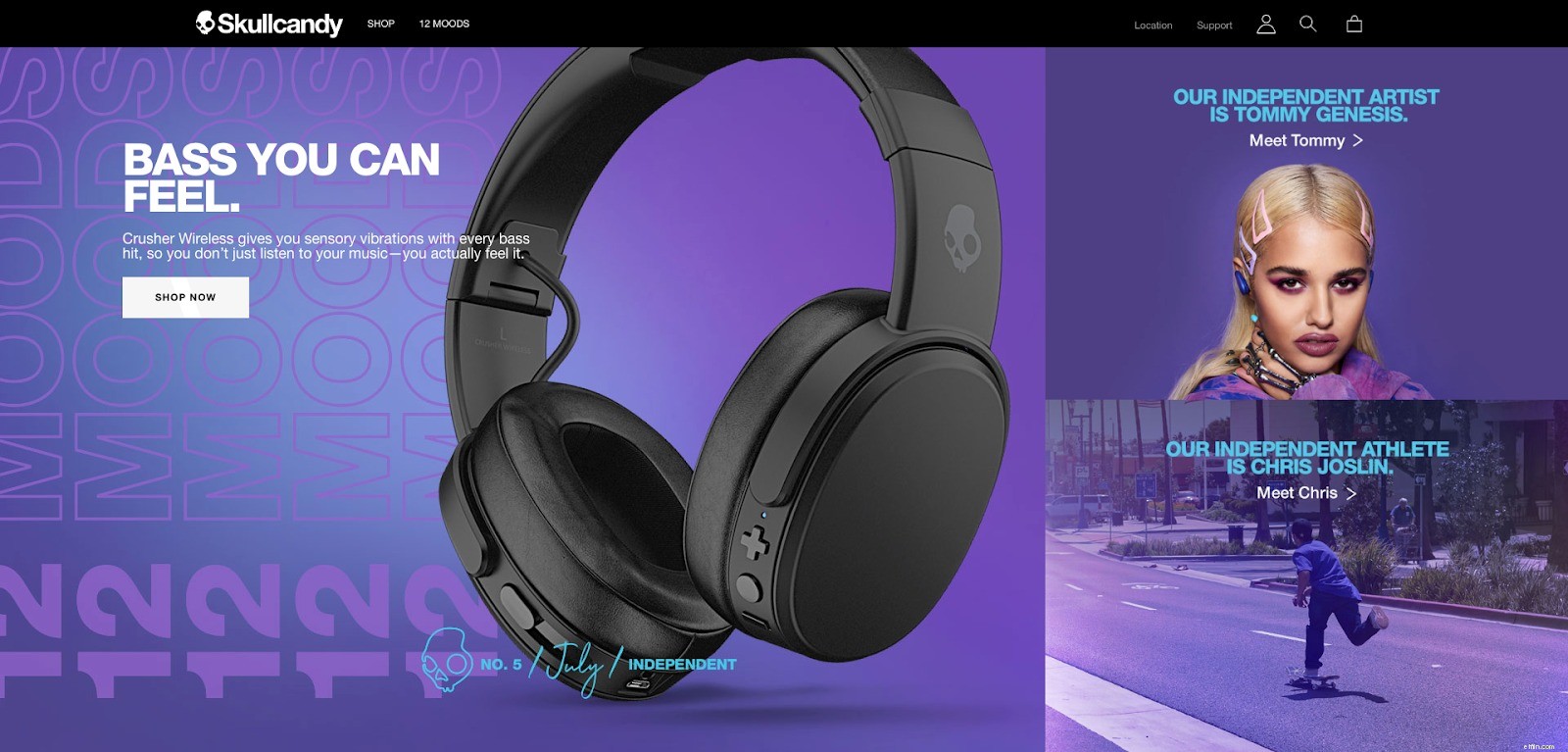
8. Permen tengkorak.
Satu-satunya hal yang lebih keras dari headphone bass-booster Skullcandy mungkin adalah desain berandanya.
Ini pada dasarnya monokrom, tetapi tidak terasa satu nada. Ada berbagai macam minat visual yang dimasukkan ke dalam halaman, seperti gradien, foto beresolusi tinggi, dan (sekitar setengah halaman) perubahan mendadak dalam palet warna.

Teknik ini menarik perhatian dan mengarahkan perhatian pembeli — mata Anda menelusuri jalur gradien, mengarahkan Anda langsung ke produk yang dilintasinya.
3 Pertimbangan Memilih CMS &Platform Situs Web
Anda dapat memiliki beranda baru yang berkilau dan berkilau, bahkan mungkin dibuat dengan hati-hati oleh biro desain UX pemenang penghargaan — tetapi jika Anda tidak memiliki cara untuk mempertahankannya, bisnis Anda tidak akan berguna dalam jangka panjang. lari.
Dan meskipun Anda dapat (dan harus) meminta layanan dari perusahaan pengembangan untuk mengatasi bug dan mengatasi masalah teknis yang aneh, cara terbaik untuk melakukan pemeliharaan di situs Anda adalah dengan sistem manajemen konten yang kuat.
Tidak ada kekurangan pilihan di luar sana, jadi sebelum memilih CMS, ingatlah pertimbangan utama ini.
1. Kemudahan dalam mengedit.
Beranda e-niaga bersifat dinamis, terus berubah untuk mencerminkan produk baru, promosi terkini, dan berita perusahaan yang relevan.
CMS yang ideal adalah CMS yang memudahkan untuk menukar grafik, mengubah teks, dan mengedit beranda dengan cara apa pun yang diinginkan pengguna.
Dan meskipun begitu, 'mudah diedit' saja tidak cukup.
Itu harus mudah diedit untuk siapa saja , bahkan mereka yang tidak memiliki pengalaman teknis sama sekali.
Saat ini, editor WYSIWYG (apa yang Anda lihat adalah apa yang Anda dapatkan) untuk CMS adalah standar industri.
2. Fleksibilitas.
Fleksibilitas CMS mengacu pada pengeditan yang lebih mendalam daripada sekadar menukar gambar atau teks.
CMS yang fleksibel memungkinkan pengguna awam dengan mudah membuat perubahan pada tata letak beranda, skema warna, atau fitur tingkat tinggi lainnya.
Dengan fleksibilitas sistem manajemen konten, skalabilitas juga datang. Seiring skala bisnis Anda, CMS Anda juga harus tumbuh, mengakomodasi kebutuhan dan tantangan baru yang datang dengan bisnis yang berubah.
3. Desain.
Beberapa CMS hadir dengan template atau tema desain siap pakai, sehingga semakin mudah untuk membuat beranda yang memukau dan efektif secara visual.
Dan jika Anda masih tertarik untuk membawa beranda Anda ke level berikutnya, banyak dari template ini dapat dengan mudah disesuaikan oleh desainer atau pengembang UI.
Bawa ke Rumah
Halaman beranda bukan sekadar alas selamat datang untuk toko online Anda.
Mereka adalah pisau Swiss Army e-niaga yang dapat mempromosikan konversi, mengembangkan merek Anda, melibatkan pengguna, menjual produk Anda, dan berfungsi sebagai dasar pengalaman berbelanja pelanggan Anda.
Apa yang membuat beranda yang dirancang dengan baik berbeda di setiap perusahaan, tetapi semuanya harus dapat dibaca, cepat, dan jelas dalam pencitraan merek dan pesannya.
Yang terpenting, beranda harus dibangun di atas sistem pengelolaan konten yang kuat yang dapat beradaptasi dengan perubahan produk, estetika, atau kehadiran digital bisnis Anda.
Jika Anda tertarik untuk mempelajari lebih lanjut tentang CMS yang canggih dan mudah digunakan untuk toko online, hubungi BigCommerce.
Lebih banyak pertanyaan tentang desain beranda? Hubungi kami di Codal — kami akan dengan senang hati menjawab pertanyaan apa pun yang Anda miliki.
Bisnis
- Bawa Platform E-niaga B2B Anda Melampaui Keranjang
- 15 Tips Untuk Menginspirasi Perubahan Dalam Hidup Anda
- 4 Cara Membedakan Merek E-niaga Anda yang Baru Muncul
- Bab 4 Kerajinan Tangan, Hadiah &Desain Situs E-niaga Nirlaba
- Iklan Video pada tahun 2022:Alat Baru Anda untuk Meningkatkan Penjualan E-niaga
- Pemasaran E-niaga 101:Persona, Pengemudi Lalu Lintas, Saluran Periklanan &Lainnya
- Memahami Motivasi Pembeli:Mendapatkan Lebih Banyak Pelanggan E-niaga Anda untuk Checkout
- 10 Strategi Peretasan Pertumbuhan Penting untuk Toko E-niaga Anda
-
 Panduan Anda Untuk Tema E-niaga:Cara Memilih Desain yang Tepat Untuk Toko Online Anda
Panduan Anda Untuk Tema E-niaga:Cara Memilih Desain yang Tepat Untuk Toko Online Anda Di dunia digital saat ini, konsumen lebih terganggu dari sebelumnya. Berapa kali Anda mengunjungi sebuah situs web, tetapi kemudian meninggalkan keranjang belanja Anda karena Anda harus menjalankan ...
-
 10 Cara Mendandani Strategi Ecommerce Fashion Anda
10 Cara Mendandani Strategi Ecommerce Fashion Anda “Pada tahun 2022, ruang ritel fisik akan menjadi sedikit lebih dari sekadar ruang pamer,” tulis salah satu pendiri BigCommerce Eddie Machaalani dan Mitchell Harper — dan itu terjadi pada tahun 2013. ...


