Cara Mengoptimalkan Gambar E-niaga untuk Lebih Banyak Penjualan:Panduan untuk SEO &Konversi Gambar
Seberapa besar perhatian Anda pada pengoptimalan gambar toko Anda?
Sering kali, merek terjebak dalam memikirkan logo secara berlebihan – menghabiskan berhari-hari, berminggu-minggu, atau bahkan berbulan-bulan sebelum mereka meluncurkan ide bagus hanya untuk mencoba mencari tahu simbol apa yang sesuai untuk merek yang belum mereka mulai.
Kemudian, ketika tiba saatnya untuk benar-benar meluncurkan, terlalu banyak pengusaha yang menghabiskan terlalu sedikit waktu untuk berfokus pada fotografi produk dan citra merek yang hebat.
Namun, citra terus menjadi katalisator era kita – sarana komunikasi di mana orang memahami nilai atau mengabaikannya dan beralih ke yang berikutnya.
Hanya video yang cocok dengan kekuatan gambar dalam hal ini.
Dan Anda menggunakan gambar Anda di mana-mana:
- Di halaman produk Anda.
- Di halaman kategori Anda.
- Di beranda Anda.
- Dalam pesan keranjang yang ditinggalkan.
- Di blog Anda.
- Di akun sosial Anda.
- Untuk Iklan Facebook Anda.
- Untuk aliran Google Belanja Anda.
Faktanya, satu-satunya hal yang tidak Anda gunakan untuk gambar adalah Google AdWords. Dan Google AdWords sering kali merupakan PPC termahal yang pernah Anda miliki.
Apa itu Pembaruan Kecepatan Google?
Meskipun AdWords tanpa gambar, Google juga berinvestasi besar dalam gambar merek dan produk Anda.
Pada Januari 2018, perusahaan mengumumkan bahwa algoritme penelusuran seluler akan mulai memperhitungkan kecepatan pemuatan halaman mulai Juli 2018.
Ini disebut Pembaruan Kecepatan.
Dan ada 2 hal yang memperlambat kecepatan loading halaman:
- Javascript yang terlalu banyak sering kali disebabkan oleh terlalu banyak aplikasi dan tidak cukup bawaan untuk situs Anda.
- Gambar terlalu besar yang tidak dioptimalkan untuk ukuran layar.
Lebih Sedikit Aplikasi. Lebih banyak Penjualan. Hanya di BigCommerce
“Kami baru-baru ini melakukan re-platform dari Shopify Plus ke BigCommerce. Saya tidak dapat menjelaskan betapa marahnya saya karena selama berbulan-bulan kami telah membayar Shopify ribuan dolar untuk fungsionalitas yang datang sebagai standar dengan BigCommerce!
Setelah kami memutuskan untuk berhenti menggunakan Shopify, kami benar-benar menghabiskan tiga hari di BigCommerce untuk memasang template, menyesuaikan, dan kemudian menyelesaikan impor produk lengkap kami.
Umpan balik yang saya dapatkan dari orang-orang yang telah saya bagikan situs ini adalah 'Ini memuat jauh lebih cepat! Pengalaman seluler jauh lebih baik!’”
– Richard Eib, Monroe dan Kent
Uji coba data Anda di BigCommerce
Platform seperti BigCommerce mengatasi masalah ini untuk Anda dengan:
- Membangun lebih banyak fungsi pada platform. Rata-rata, toko BigCommerce menggunakan 2-5 aplikasi. Pada platform SaaS lain, rata-rata adalah +15.
- Otomatis mengoptimalkan semua gambar untuk kecepatan pemuatan halaman di semua perangkat. BigCommerce bermitra dengan Akamai, pemimpin dalam pengoptimalan gambar di web, untuk secara otomatis mengoptimalkan semua gambar untuk semua pelanggan –– tanpa usaha atau biaya tambahan di pihak mereka.
Kurangi Hutang Teknologi. Lebih Banyak Penjualan
“Keputusan untuk pindah ke jaringan Akamai Image Manager telah mendorong pedagang kami, memungkinkan mereka untuk memberikan waktu muat situs yang lebih cepat dan memperkuat kinerja situs seluler mereka secara keseluruhan.
Terlebih lagi, pedagang tidak perlu menginvestasikan waktu dan upaya yang mahal untuk lebih mengembangkan gambar yang dioptimalkan untuk perangkat yang berbeda, membuat banyak orang melihat peningkatan keterlibatan dan konversi situs – terutama untuk pembeli seluler.”
– Frank Morrall, presiden di VisionCourse Media, agensi desain dan pemasaran online, dan mitra BigCommerce.
Kebenaran tentang pengoptimalan gambar, kecepatan &keuntungan Anda
Ya, gambar adalah salah satu aset terpenting untuk toko e-niaga Anda.
Namun, terlalu sering diabaikan –– pemilik toko benar-benar lupa untuk mengoptimalkan gambar untuk web.
Mengapa?
- Karena mengoptimalkan gambar Anda untuk web hanyalah satu langkah tambahan dalam daftar tugas yang tidak pernah berakhir.
- Ini sering dianggap sebagai prioritas rendah, dan karenanya dilupakan.
Namun jika Anda ingin meningkatkan rasio konversi, keterlibatan pelanggan, loyalitas, dan nilai umur Anda –– baiklah, Anda harus mulai dengan lebih memperhatikan citra Anda.
Tapi dari mana Anda harus memulai?
Kami siap membantu Anda.
Dalam panduan ini, kami akan membahas konsep yang paling penting untuk Anda pahami terkait gambar Anda, dan menunjukkan kepada Anda bagaimana Anda dapat mulai menerapkan kiat untuk meningkatkan konversi – sekarang juga.
Mengapa gambar sangat penting
Sebelum kita masuk, penting untuk memahami mengapa gambar dapat memiliki dampak besar pada toko Anda. Berikut tampilan tingkat tinggi.
1. Kesan pertama dihitung.
Gambar adalah hal pertama yang dilihat pelanggan Anda saat melihat halaman produk, dan beberapa detik pertama itu bisa sangat penting dalam menentukan apakah produk yang mereka cari.
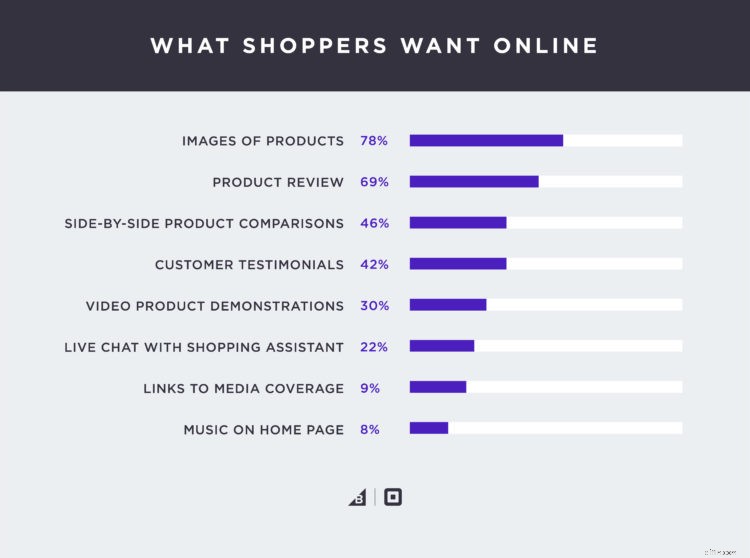
Faktanya, dalam studi tahun 2017 yang dilakukan oleh BigCommerce and Square, pembeli online Amerika menyebut fotografi produk tambahan sebagai hal #1 yang lebih mereka inginkan dari merek online.

Studi Kebiasaan Belanja Konsumen Modern yang Komprehensif
Karena e-niaga tumbuh 23% dari tahun ke tahun, gunakan studi ini untuk mempelajari cara membuat penjualan online dan tatap muka menjadi pengalaman yang lebih lancar (dan juga menghasilkan lebih banyak $$$!)
Dapatkan Datanya Sekarang
2. Sebuah gambar bernilai 1000 kata.
Gambar membantu pelanggan memastikan kualitas dan detail produk lebih baik daripada deskripsi apa pun.
Selain dapat merasakan produk seperti di toko ritel, fotografi produk yang hebat memungkinkan pengguna menjelajahi berbagai detail produk dari dekat.
Memang, dalam penelitian yang sama oleh BigCommerce and Square, hampir setengah dari responden (49%) menyatakan tidak dapat menyentuh, merasakan, atau mencoba produk sebagai salah satu aspek belanja online yang paling tidak disukai.
Ini adalah aspek kedua yang paling dibenci dari belanja online dalam penelitian ini.

3. Seluler mengambil alih.
Saat belanja seluler menjadi semakin lazim, gambar hanya akan menjadi lebih penting –– sebagaimana dibuktikan oleh langkah Pembaruan Kecepatan Google.
Pengguna semakin banyak menggunakan gambar daripada teks untuk menilai kesesuaian produk dan bahkan untuk bernavigasi.
Menurut Anda, apakah pelanggan akan membaca setiap deskripsi terlebih dahulu atau melihat fotonya?
Memiliki gambar produk e-niaga yang lebih jelas dan lebih menarik berarti produk Anda akan lebih sering dilihat, diklik, dan dibeli.
4. Gambar sebenarnya dapat merusak situs web Anda.
Menggunakan gambar yang tidak profesional atau tidak dioptimalkan dengan baik untuk web dapat berdampak besar pada pengalaman berbelanja Anda dan bahkan peringkat Anda di mesin telusur.
- Apakah gambar Anda dimuat dengan lambat?
- Apakah Anda belum menambahkan deskripsi meta?
- Apakah orang terpental begitu mereka mendarat di sana?
Anda tidak akan pernah sampai ke Halaman 1 dengan perilaku seperti itu.
Dengan mengingat hal itu, mari kita telusuri bagaimana Anda dapat memastikan bahwa Anda memiliki fotografi berkualitas profesional dan dioptimalkan di toko e-niaga Anda.
Mengoptimalkan Gambar &Foto:Panduan Singkat
Langkah pertama untuk mengoptimalkan fotografi produk Anda (atau gambar apa pun di situs Anda) adalah pertama-tama memulai dengan foto yang bagus. Dan, jika Anda memerlukan bantuan untuk menemukan gambar profesional untuk digunakan di situs web Anda, lihat sumber lengkap ini:35+ Situs untuk Mendapatkan Gambar Stok Gratis untuk Penggunaan Komersial.
Namun setelah itu, banyak proses pengoptimalan berada di belakang layar.
Faktanya, mengoptimalkan foto Anda bisa menjadi keuntungan strategis yang Anda butuhkan untuk menghancurkan persaingan.
Mereka tidak dapat melihat apa yang Anda lakukan, tetapi Anda akan mendapatkan peringkat pencarian yang lebih tinggi yang berarti:
- Klik lebih banyak.
- Lebih banyak penjualan.
Kombinasikan itu dengan kekuatan dan kemampuan untuk menyesuaikan SEO situs Anda (yaitu, kontrol URL lengkap di seluruh papan), dan Anda akan menang di Google.
Mari kita lihat bagaimana melakukan ini terlepas dari platform apa yang Anda gunakan.
Pengoptimalan Gambar Otomatis &Kontrol SEO Lengkap
Toko online yang menggunakan BigCommerce mendapatkan pengoptimalan gambar Akamai otomatis untuk semua gambar yang diunggah ke etalase mereka.
- Tidak ada biaya tambahan.
- Tidak membuang-buang waktu.
Plus, BigCommerce adalah satu-satunya platform SaaS yang memungkinkan Anda untuk sepenuhnya menyesuaikan semua URL dan metadata situs. Bahasa pengkodean non-eksklusif platform juga mendapat poin bonus dari Google.
Pindahkan data sekarang dan lihat sendiri dengan uji coba gratis 15 hari.
Uji coba platform yang Anda kendalikan.
1. Mulailah dengan foto yang bagus.
Memiliki fotografi e-niaga yang bagus dimulai dengan mengambil gambar yang tepat.
Fotografi Anda tidak harus melibatkan kamera atau pengaturan yang mahal. Bahkan, Anda dapat membuat pengaturan fotografi DIY Anda sendiri yang akan melakukan pekerjaan itu.
Namun ada beberapa tips yang dapat Anda ikuti untuk memastikan Anda memulai dengan foto terbaik.
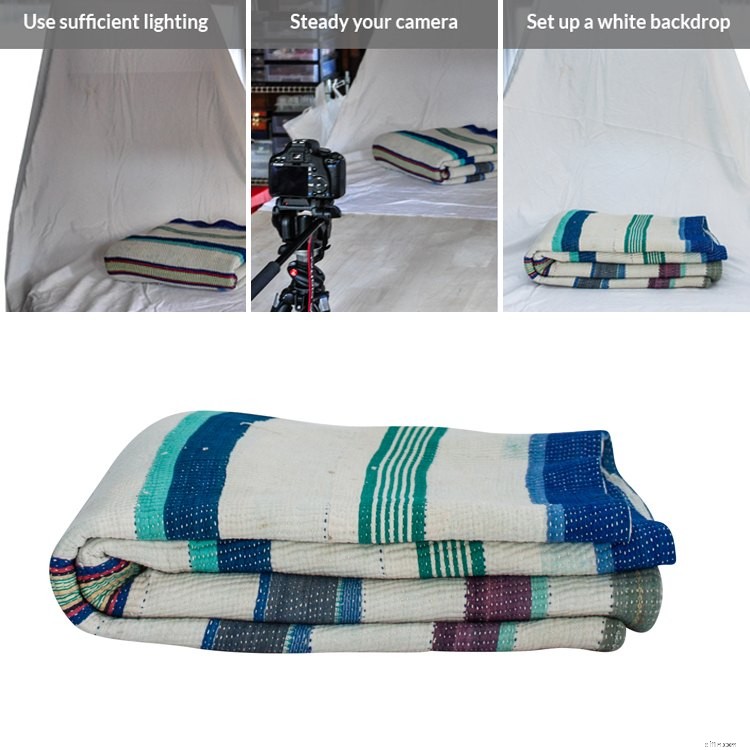
Pastikan Anda memiliki penyiapan yang benar.
Pengaturan fotografi e-niaga tidak harus mahal, tetapi jika Anda baru memulai, ada beberapa hal yang harus Anda investasikan untuk mengambil foto berkualitas:
- Kamera DSLR konsumen atau smartphone. Sebagian besar smartphone saat ini memiliki kamera yang akan lebih dari cukup untuk mengambil foto produk standar. Menggunakan ponsel cerdas juga memberi Anda akses ke ratusan aplikasi fotografi.
- Sumber cahaya. Memiliki sumber cahaya membantu memberikan penerangan yang merata pada gambar Anda dan akan membuat perbedaan besar pada kualitas foto Anda. Jika Anda baru memulai, Anda mungkin merasa lebih mudah bekerja dengan sumber cahaya alami. Dalam hal ini, menggunakan cahaya pengisi akan membantu Anda menghilangkan bayangan pada gambar Anda.
- Sapuan putih. Sapuan akan membantu menyebarkan pencahayaan di seluruh gambar Anda secara merata dan membuat pengeditan foto Anda nanti menjadi lebih mudah. Ini bisa apa saja, mulai dari kertas putih hingga gulungan kertas.
- Permukaan yang stabil. Jika Anda mengambil beberapa foto, memiliki permukaan yang stabil akan memudahkan penempatan gambar Anda secara konsisten.
- Sebuah tripod kamera. Demikian juga, memiliki tripod kamera memastikan Anda bisa mendapatkan foto posisi secara konsisten setiap saat. Ini juga memudahkan untuk menyesuaikan kembali produk Anda tanpa harus menggunakan kamera secara bersamaan.
2. Pamerkan produk Anda dari berbagai sudut.
Lihat toko online mana pun yang sukses dan Anda akan jarang melihatnya menggunakan hanya satu foto untuk salah satu gambarnya.
Fotografi produk dapat digunakan untuk menampilkan aspek terbaik dari produk, jadi penting untuk menyertakan berbagai pemotretan.
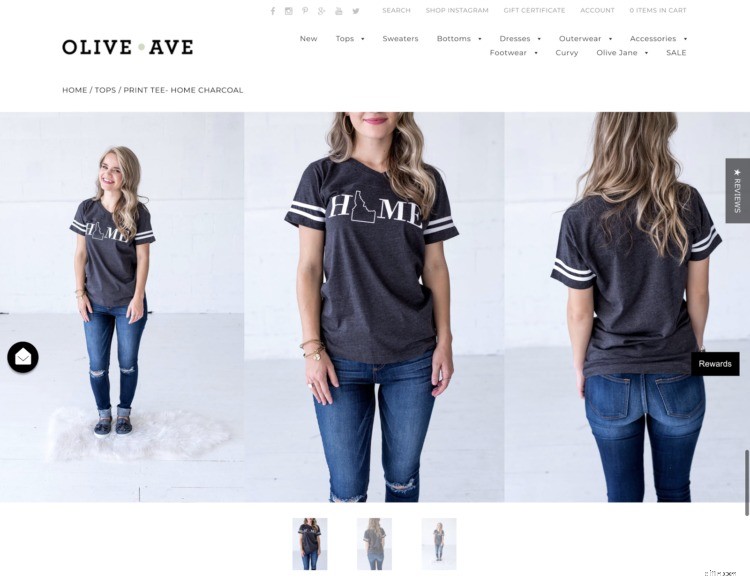
Misalnya, di toko pakaian online Olive Ave, mereka menggunakan berbagai foto untuk memamerkan produk mereka.

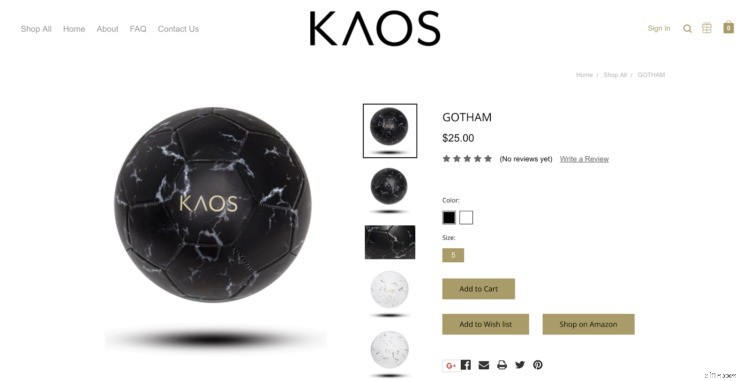
Anda dapat melakukan ini tanpa model juga. Lihat contoh ini dari KAOS.

Foto yang berbeda dapat membantu menampilkan aspek yang berbeda.
- Tampilan panjang yang menunjukkan produk pada model dapat membantu pengguna memvisualisasikan bagaimana produk akan terlihat dalam situasi kehidupan nyata.
- Tembakan sedang membantu mereka memastikan keseluruhan tampilan produk itu sendiri.
- Close-up menggambarkan detail yang lebih baik dan kualitas produk yang benar-benar dapat menjual nilainya.
3. Gunakan latar belakang putih untuk produk Anda.
Mengganti latar belakang foto dengan latar belakang putih memastikan bahwa Anda akan memiliki gambar yang tampak bagus secara konsisten, terlepas dari urutannya di situs Anda atau bagaimana Anda menggunakannya di seluruh web.
Latar belakang putih adalah standar di hampir setiap toko online, dan ada beberapa alasan bagus untuk itu:
- Produk Anda akan POP dengan latar belakang putih
- Gambar Anda akan terlihat konsisten di halaman koleksi
- Ini akan menghemat uang dan waktu Anda dalam mengedit
- Anda dapat dengan mudah menggunakan kembali atau mengganti latar belakang pada salah satu foto Anda
- Pasar seperti Google Shopping dan Amazon sekarang memerlukan latar belakang putih

Menggunakan gambar latar belakang putih membuat produk mudah untuk dibandingkan. Sumber:jenis.
Anda dapat menggunakan perangkat lunak seperti Photoshop atau Pixlr untuk secara manual mengganti latar belakang foto produk Anda dengan latar belakang putih, atau membiarkan layanan seperti Pixc yang bekerja untuk Anda.
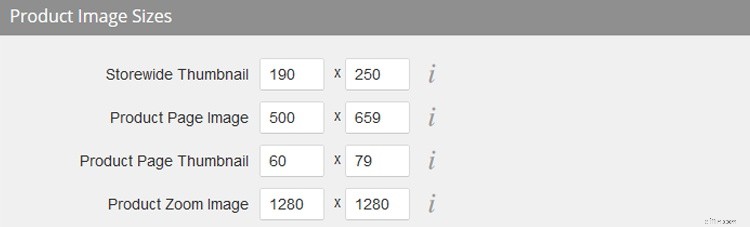
4. Simpan gambar Anda dengan dimensi yang tepat.
Memperhatikan dimensi gambar Anda sangat penting jika Anda tidak berada di BigCommerce.
- Jika terlalu besar, Anda akan menyebabkan masalah dengan waktu buka halaman Anda.
- Jika terlalu kecil, gambar Anda akan terlihat berbintik (kualitas buruk).
Gunakan piksel untuk mengukur dimensi gambar Anda.
IPhone Anda akan memiliki sesuatu dalam kisaran kamera 12 Megapiksel, yang berarti bahwa foto yang diambil terdiri dari dua belas juta piksel. Foto yang dihasilkan oleh kamera 12mp akan berukuran 3000px x 4000px.
Untuk fotografi e-niaga, ukuran itu tidak diperlukan. Di BigCommerce, misalnya, ukuran optimal untuk foto produk Anda adalah 1028 piksel kali 1028 piksel, sedangkan foto lainnya harus berukuran di bawah 1000 piksel di kedua sisinya.
Menjaga gambar Anda tetap persegi akan memastikan mereka ditampilkan dengan benar dan terlihat bagus terlepas dari apakah konten foto lebih panjang atau lebih tinggi.
Jika gambar Anda cukup besar dalam dimensi, gambar yang sama dapat diperkecil untuk digunakan dalam gambar mini atau gambar koleksi.
Dan, jika Anda mengaktifkan zoom produk, Anda dapat menampilkan gambar dengan resolusi yang jauh lebih tinggi.

Gambar dapat diperkecil ke berbagai ukuran. Sumber:Martha Stewart Cafe Shop
Jika Anda tidak memiliki akses ke perangkat lunak yang dapat mengubah ukuran gambar Anda, seperti Photoshop, jangan khawatir.
Layanan seperti Pixlr, Canva, dan Image Resizer dapat membantu Anda dengan kebutuhan pengeditan dan pengubahan ukuran dasar.
Checkout lebih cepat. Kurang Pengembangan.
Sekali lagi, jika Anda menggunakan BigCommerce, platform menggunakan Akamai di belakang layar untuk mengoptimalkan dan mengubah ukuran semua gambar berdasarkan perangkat asal pelanggan Anda. Ini berarti kecepatan memuat halaman lebih cepat dan lebih sedikit pekerjaan untuk Anda.
5. Tingkatkan kecepatan pemuatan halaman dengan menggunakan format gambar yang benar.
Sangat mudah untuk memilih opsi simpan default saat Anda membuat gambar, tetapi mengetahui perbedaan antara format dan setelan file dapat berdampak besar pada situs Anda.
Toko BigCommerce Anda memungkinkan untuk tiga format gambar yang berbeda:JPG/JPEG, GIF atau PNG. Masing-masing memiliki kelebihan dan kekurangan yang berbeda.
- File GIF memiliki kualitas yang lebih rendah, tetapi juga ukuran filenya. Jika Anda perlu membuat gambar khusus untuk ikon kecil atau thumbnail, maka Anda mungkin ingin menggunakan GIF. Mereka juga satu-satunya format yang tersedia yang mendukung animasi (meskipun perhatikan APNG). Namun, karena ukuran gambar semakin besar, GIFS menjadi kurang efisien dalam memproses warna,.
- File PNG mendukung rentang warna yang lebih luas, dan juga satu-satunya format yang mendukung latar belakang transparan. Namun, ini semua harus dibayar dengan ukuran file yang lebih besar. Jika Anda perlu mengedit foto beberapa kali, Anda dapat mengekspornya sebagai file PNG.
- Gambar JPEG adalah format paling umum yang digunakan oleh kamera digital dan online. Mereka mendukung berbagai warna, tetapi pengaturan kompresi JPEG memungkinkan Anda untuk mencapai keseimbangan antara kualitas gambar dan ukuran file.

JPEGS menawarkan keseimbangan yang baik antara ukuran dan kualitas file, sementara GIFS menawarkan ukuran file yang buruk untuk gambar yang lebih kompleks. Sumber Gambar:Brook Lark
6. Bereksperimenlah dengan setelan kualitas.
Dalam kebanyakan kasus, JPEG akan menjadi jenis file pilihan untuk gambar Anda. Ini menawarkan gambar berkualitas tinggi dengan ukuran file yang wajar.
Salah satu manfaat besar tentang jenis file jpeg adalah kemampuan untuk memilih tingkat kompresi yang Anda inginkan. Menyesuaikan pengaturan kompresi memungkinkan Anda mengurangi ukuran file, dengan mengorbankan kualitas gambar.
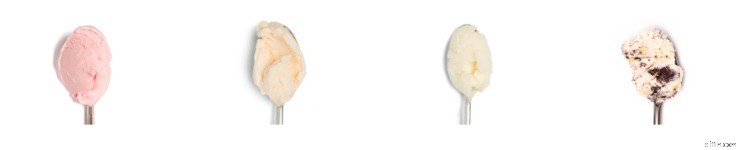
Lihat contoh ini di mana foto yang sama telah disimpan menggunakan tingkat kompresi yang berbeda:

Hasil penggunaan kompresi JPEG tinggi, sedang, dan rendah. Sumber gambar:Alex Jones
Kapan tidak menggunakan JPEG.
Meskipun JPEG adalah format paling populer untuk gambar web, ada beberapa kasus di mana sebaiknya menggunakan jenis file beresolusi lebih tinggi seperti PNG. Misalnya:
- Bila gambar Anda sebagian besar berupa garis, ikon, atau gambar tajam:Kompresi JPEG dapat mengaburkan garis antara gambar dan latar belakang dan membuat kontrasnya kurang terlihat.
- Bila gambar akan menjalani beberapa pengeditan:Kompresi akan sedikit mengubah gambar setiap kali dan setelah beberapa kali diedit, mungkin akan mendistorsi gambar secara nyata.
Tidak di BigCommerce? Kompres gambar Anda dengan alat gratis ini.
Seperti yang telah kita bahas, ukuran file biasanya berkisar dari beberapa lusin kilobyte dalam bentuk terkompresi, hingga beberapa megabyte, tergantung pada jenis file dan tingkat kompresi yang Anda gunakan.
Jika Anda menggunakan BigCommerce, sekali lagi, Anda tidak perlu khawatir tentang bagian ini. Lanjutkan dan baca bagian berikutnya.
Untuk yang lainnya…mari kita mulai dari sini:
Jika Anda tidak terbiasa dengan unit data Byte, setiap Byte sama dengan 1024 dari yang sebelumnya.
Jadi untuk memperjelas:
Anda tidak perlu mengingat ini, tetapi pertimbangkan bahwa Anda biasanya ingin membidik foto yang berukuran di bawah 100 kb untuk mengurangi waktu yang diperlukan agar semua yang ada di halaman Anda ditampilkan.
Ukuran file foto khas iPhone 7 adalah sekitar 3mb yang berarti 3072kb, atau lebih dari 30x ukuran gambar optimal!
Sekarang bayangkan Anda memiliki galeri sepuluh foto dengan ukuran ini di halaman Anda, dan Anda mulai memahami mengapa mengompresi gambar itu penting.
Sebagian besar alat pengeditan gambar memungkinkan Anda menyesuaikan tingkat kompresi untuk file JPEG Anda.
Tetapi jika perangkat lunak pengedit gambar Anda tidak menawarkan opsi kompresi yang baik, jika Anda tidak menggunakan platform yang melakukan ini secara otomatis untuk Anda, atau Anda tidak yakin pada tingkat penurunan kualitas yang sesuai untuk setiap gambar, Anda dapat menggunakan alat lain untuk memperkecil ukuran foto Anda.
TinyJPG adalah salah satu layanan yang gratis – pengoptimal gambar gratis – dan akan menerima gambar JPG dan PNG.
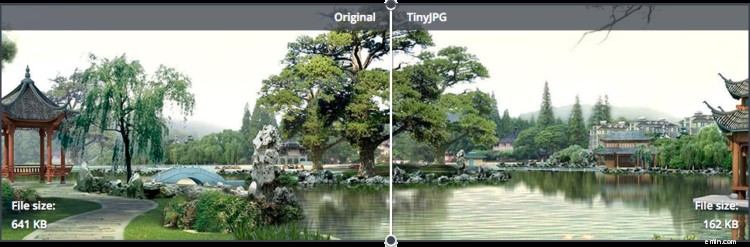
Daripada Anda harus menebak keseimbangan yang tepat antara kualitas dan ukuran file, layanan seperti TinyJPG menganalisis gambar agar Anda dapat menentukan ukuran file sekecil mungkin, sambil tetap mempertahankan kualitas gambar yang optimal.

TinyJPG menunjukkan gambar asli Anda versus gambar yang dioptimalkan.
Bahkan jika Anda sudah mengompresi gambar saat menyimpan, Anda akan terkejut betapa besar dampak menjalankannya melalui layanan seperti TinyJPG.
Optimasi Gambar Mesin Pencari 101
Gambar adalah sumber konten organik fantastis yang dapat membantu peringkat Anda lebih baik di Google.
Ada beberapa hal yang harus Anda lakukan untuk memastikan bahwa Anda mendapatkan hasil maksimal dari konten gambar Anda.
1.Gunakan nama file yang informatif.
Nama gambar adalah informasi pertama yang dapat Anda berikan kepada Google untuk memberi tahu mereka tentang gambar Anda.
Nama file default yang berasal dari kamera Anda dan terlihat seperti rangkaian angka tidak menjelaskan tentang apa sebenarnya foto tersebut.
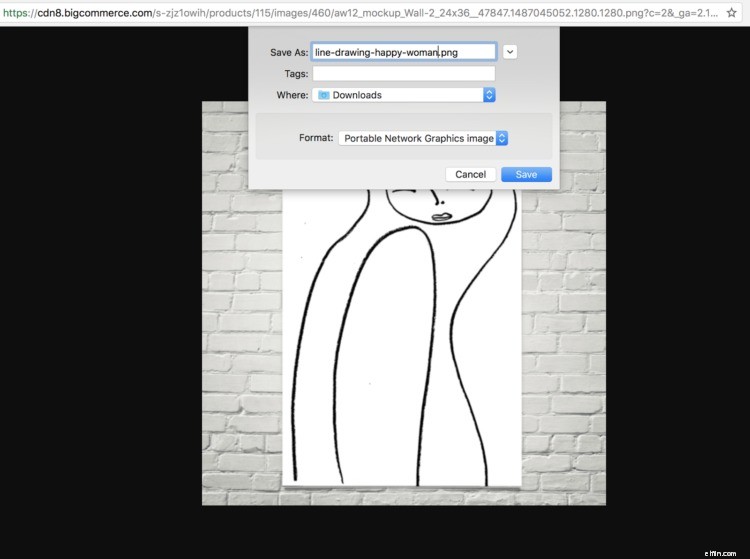
Saat menamai gambar Anda, jelaskan konten foto dan gunakan tanda hubung alih-alih spasi. BigCommerce tidak mengizinkan spasi dalam nama file gambarnya.

Mengganti nama file untuk mengoptimalkan kata kunci, termasuk menggambar garis dan wanita bahagia.
2. Sertakan teks alternatif yang sesuai.
Teks alternatif dimaksudkan sebagai fitur aksesibilitas, dan begitulah seharusnya pendekatannya.
Jika pengguna mengalami gangguan penglihatan, atau jika gambar tidak dapat dimuat, teks alt yang akan ditampilkan.
Namun teks alternatif juga digunakan oleh Google untuk mendapatkan pemahaman yang lebih baik tentang isi gambar tersebut.
Itu menjadikannya tempat yang berharga untuk menyertakan istilah penelusuran relevan yang akan ditelusuri orang yang mencari produk Anda.

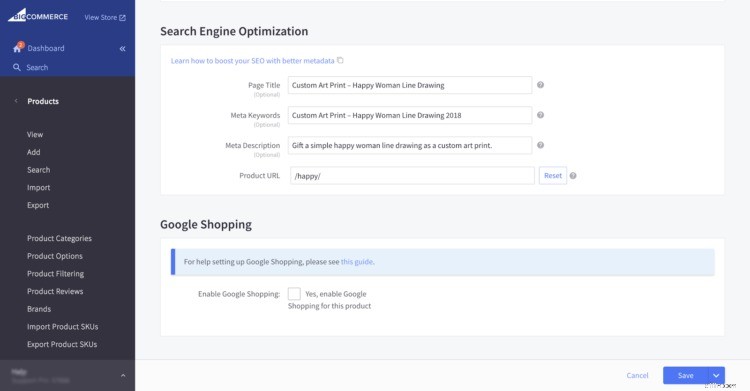
Mencocokkan nama file gambar yang dioptimalkan dengan metadata, judul halaman, dan struktur URL saya di backend halaman produk saya.
3. Berikan konteks di sekitar gambar Anda.
Konten yang mengelilingi gambar Anda juga penting.
Mesin telusur bertindak dengan cara yang sama seperti yang dilakukan pengguna Anda, dengan menggunakan konten di seluruh halaman untuk membangun gambaran yang lebih besar tentang halaman tersebut.
Ini bisa sangat berharga di halaman produk tempat Anda dapat menggunakan deskripsi unik untuk mendeskripsikan produk di foto dengan lebih baik.

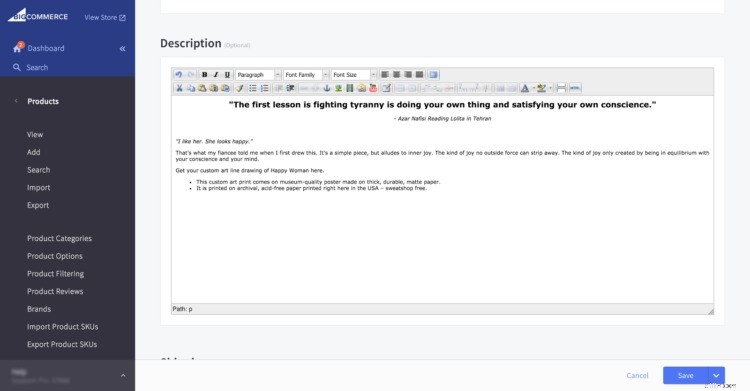
Di sini, saya telah memperbarui deskripsi produk saya untuk memasukkan semua kata kunci saya:custom art print, gambar garis, wanita bahagia. Saya juga menyertakan konten dan detail tambahan untuk tujuan pencitraan merek.
4. Gunakan gambar untuk meningkatkan pengalaman.
Anda juga dapat melampaui dan menciptakan pengalaman pengguna yang luar biasa dengan melakukan hal berikut dengan gambar Anda:
- Gunakan foto berkualitas baik dan tidak buram. Dengan tersedianya ponsel cerdas dan perangkat lunak pengeditan gratis, tidak ada alasan untuk tidak memiliki foto berkualitas baik. Ini memberikan pengalaman yang lebih baik, dan orang-orang cenderung menautkan kembali ke halaman dengan foto yang lebih baik.
- Tempatkan mereka lebih tinggi di halaman. Orang tidak selalu menggulir ke bawah ke bagian bawah halaman, jadi pastikan gambar Anda lebih tinggi di halaman tempat pembaca memiliki kesempatan untuk melihatnya.
- Tentukan lebar dan tinggi setiap gambar. Jika browser mengetahui seberapa besar gambarnya, browser dapat memuat sisa konten di tempatnya sambil menunggu gambar selesai diunduh. Ini dapat mengurangi jumlah waktu yang diperlukan halaman Anda untuk memuat dan menciptakan pengalaman pengguna yang lebih baik.
Memberikan informasi SEO tambahan dan mengoptimalkan gambar Anda untuk memberikan pengalaman penjelajahan terbaik akan membantu meningkatkan jumlah lalu lintas organik ke situs Anda, dan meningkatkan jumlah waktu yang dihabiskan pembeli begitu mereka berada di sana.
Trik perdagangan:Gunakan grafik terbuka untuk menampilkan gambar yang tepat di media sosial
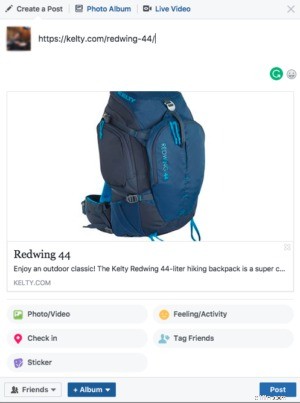
Hal terakhir yang dapat Anda lakukan untuk mendapatkan hasil maksimal dari gambar Anda adalah memastikan bahwa ketika seseorang membagikan tautan ke situs web Anda, gambar yang benar akan ditampilkan.

Sumber:Kelty
Dengan menggunakan sesuatu yang disebut protokol Open Graph, Anda dapat memastikan bahwa gambar produk terbaik Anda ditampilkan, bukan logo umum atau gambar yang tidak terkait.
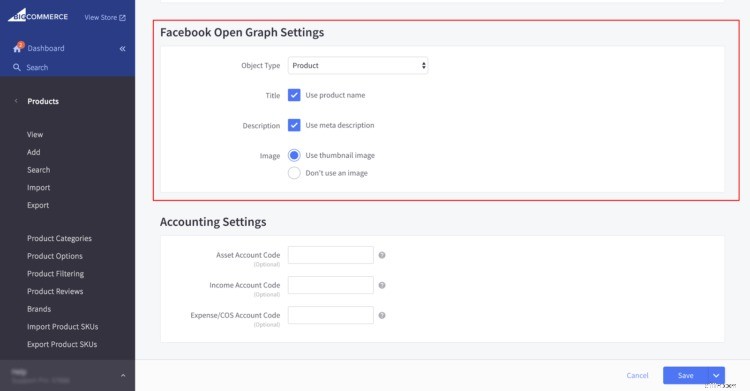
Di sinilah Anda dapat melakukan ini di backend BigCommerce untuk setiap produk individual.

Gambar yang ingin Anda gunakan ditentukan di bagian header halaman Anda, mirip dengan cara Anda menentukan tag judul dan deskripsi untuk halaman tersebut.
Anda mungkin menemukan bahwa untuk laman BigCommerce tertentu, seperti beranda, Anda mungkin perlu membuat file HTMLHead terpisah tempat Anda dapat menentukan gambar mana yang akan digunakan.
Daftar Periksa Pengoptimalan Gambar Produk
Gambar produk memiliki kekuatan untuk membuat atau menghancurkan penjualan.
Ingatlah bahwa pelanggan Anda tidak dapat mengambil dan merasakan suatu produk. Mereka hanya mengandalkan deskripsi dan visual yang Anda berikan — melalui gambar produk e-niaga.
Jadi, apakah Anda menerapkan praktik terbaik ini dalam hal gambar produk Anda?
Berikut adalah daftar periksa untuk memastikan Anda – 100% dari waktu.
1. Siapkan kesuksesan.
- Pertama, stabilkan kamera Anda dengan tripod (atau permukaan yang keras dan stabil) untuk menghindari guncangan kamera.
- Selanjutnya, pastikan Anda memotret dengan pencahayaan yang cukup untuk menerangi produk Anda dan seluruh ruang pemotretan. Anda dapat melakukannya dengan menggunakan beberapa sumber cahaya (blitz, strobo, dan bahkan lampu meja biasa dapat digunakan), tetapi cara termudah adalah menggunakan pencahayaan alami.
- Gunakan matahari sebagai sumber cahaya tidak langsung. Ambil foto Anda di dekat jendela, dan jika terlalu terang, sebarkan cahaya dengan selimut, seprai, atau kertas putih. Menerangi produk Anda dalam tahap pemotretan akan menghasilkan kualitas foto yang lebih baik dan juga menghemat banyak waktu pengeditan.
- Pertimbangkan untuk memotret dengan latar belakang putih. Dibutuhkan sedikit waktu ekstra untuk menyiapkannya, tetapi akan lebih mudah untuk menghapus latar belakang nanti jika Anda memilih untuk melakukannya, dan ini akan membantu kalibrasi white balance kamera Anda. Selain itu, putih memantulkan cahaya sedangkan warna yang lebih gelap akan menyerapnya, sehingga produk Anda akan menjadi cerah dan kontras secara alami.

2. Bidik banyak foto.
Semua orang menyukai kenyamanan belanja online, tapi jujur saja, tidak ada yang bisa menandingi bisa menyentuh produk secara fisik.
Ketika datang ke belanja online, kesulitan memvisualisasikan seperti apa produk dalam kehidupan nyata adalah salah satu alasan nomor satu di balik penolakan pembelian. Untuk membantu pelanggan Anda memvisualisasikan produk, ambil foto dari berbagai sudut.
- Mulailah dengan “gambar pahlawan”. Ini adalah yang pertama dari serangkaian gambar produk Anda. Pilihan terbaik untuk gambar pahlawan adalah bidikan dari depan atau bidikan sudut 45 derajat, tergantung pada produknya. Dalam beberapa kasus, seperti sepatu misalnya, bidikan samping mungkin lebih tepat. Foto harus sederhana dan hanya menampilkan produk yang Anda jual agar tidak membingungkan pemirsa.
- Mengikuti gambar pahlawan Anda , sertakan foto dari atas, bawah, samping, belakang dll.

3. Ambil gambar dalam konteks.
Selanjutnya, jual produk Anda dengan beberapa foto produk dalam konteks.
Tampilkan foto produk Anda sedang digunakan. Sebagai contoh. lengkapi celana dengan sepatu yang bagus, piring dengan salad yang tampak lezat, atau vas dengan bunga yang bagus.
Pemirsa harus menginginkan semua yang ada di foto (termasuk produk Anda wink wink nudge nudge).
Namun, Anda harus menahan diri untuk tidak menggunakan ini sebagai gambar pahlawan Anda, karena pada akhirnya Anda ingin memamerkan (dan menjual) produk Anda, bukan keterampilan fotografi Anda.

4. Bersihkan foto yang sudah jadi.
Ada juga beberapa praktik terbaik yang harus Anda ingat setelah meletakkan kamera.
Sebaiknya hapus latar belakang dan biarkan produk Anda yang berbicara.
Latar belakang putih sederhana menarik perhatian ke produk dan akan cocok dengan desain situs web apa pun, jadi jika Anda memutuskan untuk mengubah template, Anda tidak perlu khawatir mendapatkan gambar baru.

5. Dapatkan ukuran yang tepat.
Saat mengunggah foto produk e-niaga ke toko Anda, ukuran dan kualitas gambar sama-sama penting!
Saat menyiapkan toko online, Anda memilih dimensi gambar produk untuk template Anda.
Untuk ukuran gambar produk terbaik, saya sarankan menggunakan template yang melampaui rata-rata 500 dan 700 piksel. Ini kecil untuk sebuah gambar.
Jangan membuat kesalahan dengan mengubah ukuran gambar Anda secara manual ke ukuran tersebut sebelum mengunggahnya ke BigCommerce.
Faktanya, menurunkan resolusi sebanyak itu akan memberi Anda gambar buram. Gambar dengan ukuran berapa pun, selama memiliki rasio lebar dan tinggi yang sama dengan template, akan diubah ukurannya secara otomatis tanpa ada pemotongan atau ruang tambahan di samping saat Anda mengunggahnya ke toko online Anda.
Saya selalu merekomendasikan 1200px di sisi terpanjang gambar agar aman, yang juga memberi Anda ukuran gambar yang layak jika Anda memilih untuk menggunakan fitur zoom produk.
Meskipun demikian, tidak ada teknologi yang dapat membuat gambar lebih besar sekaligus membuatnya tetap jelas, jadi saat Anda menyiapkan template, pastikan fitur zoom produk Anda tidak lebih besar dari dimensi file yang Anda unggah.

Berikut adalah setelan untuk toko Bigcommerce Anda. Akamai akan secara otomatis mengubah ukuran perangkat yang digunakan pelanggan Anda sehingga halaman Anda dimuat secepat mungkin, memberikan peringkat penelusuran seluler yang lebih tinggi.
- Buat kanvas dengan ukuran yang Anda inginkan di Photoshop dan seret foto Anda ke kanvas baru, ubah ukurannya di dalam kanvas baru dan bukan file aslinya.
- Jika Anda tidak memiliki Photoshop atau menginginkan sesuatu yang sedikit lebih mudah digunakan, gunakan Canva. Cukup buat desain menggunakan dimensi khusus, unggah gambar Anda dan ubah ukurannya di sana. Ini terlalu mudah!
6. Konsisten.
Terakhir, Anda ingin gambar Anda terlihat konsisten.
Template BigCommerce Anda akan membuatnya berukuran sama, dan latar belakang putih akan membuat semuanya terlihat bagus dan rapi.
Namun jika Anda ingin membuat gambar produk Anda terlihat sedikit lebih profesional, sesuaikan foto produk Anda sehingga memenuhi 80-90% kanvas.
Artinya, bahkan pada halaman produk yang bentuknya berbeda, masih ada elemen konsistensi tersebut.
Jadi, begitulah. Daftar periksa fotografi produk dan pengoptimalan gambar untuk memastikan situs Anda dimuat dengan cepat, gambar terlihat bagus, dan Anda mendapatkan lebih banyak penjualan dengan lebih sedikit pekerjaan.
FAQ Pengoptimalan Gambar
Meningkatkan citra toko e-niaga Anda adalah salah satu cara paling efektif untuk menciptakan pengalaman berbelanja yang lebih baik bagi pelanggan Anda.
Gambar yang lebih baik dapat membantu pelanggan memastikan produk yang mereka beli, membantu Anda mendapatkan peringkat yang lebih baik di mesin telusur, dan menurunkan waktu buka situs Anda.
Dengan saran yang diberikan dalam panduan ini, Anda memiliki semua yang Anda butuhkan untuk mulai mengoptimalkan gambar produk e-niaga untuk mendatangkan lebih banyak lalu lintas dan menghasilkan lebih banyak penjualan.
Sebagai penutup, mari kita jawab beberapa FAQ singkat tentang pengoptimalan gambar.
Apa itu kompresi gambar?
Saat Anda pertama kali mengunggah gambar, piksel dan ukuran file seringkali jauh lebih besar daripada yang dibutuhkan untuk situs Anda.
Image compression compresses an image size (makes it smaller) without sacrificing quality depending on the device the person is viewing the image from.
For example, file size needed for a high quality print photo is very high. For those, you need a hi-resolution (hi-res) image, i.e. 4608 x 3456 image will yield a 15 x 11 print. Needs for web images are lower.
What is lossless compression?
Lossless compression describes the compression of an image file in which all original data can be recovered when the file is uncompressed.
With lossless compression, every single bit of data that was originally in the file remains after the file is uncompressed.
Does your store need to worry about this? Itu tergantung.
Best practice is to save all original files in the cloud with a backup. In other words, use Google Drive, Dropbox or Box to save your original, large files.
What is lossy compression?
Lossy compression or irreversible compression describes the compression of an image file in which inexact approximations and partial data discarding are used to represent the content.
This means the original file cannot be restored.
For your online store, if you use this method, you will want to use a cloud storage file with backup to save your original files.
This type of compression will not save your original files, but it will increase page load speed. Image quality, likely will not be noticed depending on the device.
What is the difference between lossy and lossless compression?
The difference between lossy and lossless compression is the way in which the image is compressed.
In lossy compression, you cannot restore the original file.
In lossless compression, you can restore the original file.
Either way, you should store original files in a cloud service with hard drive backup.
Will users notice when product photos are optimized?
No. Images are optimized for device size without affecting the visual quality of the image.
Users will see no discernable difference, other than faster page load speeds.
What other image optimizer tools do you recommend?
- TinyJPG.
- JPEG Optimizer.
- CompressNow.
- Kraken.io.
- JPEGmini.
Should images be responsive?
Yes, the images on your site should be responsive. This means they are compressed and optimized based on device the browser is using.
BigCommerce stores have this done automatically for them for free. If you use other ecommerce platforms, check with them on offered solutions and costs.
How can non-designers create quality images for a website?
We highly recommend hiring a professional photographers for all product images and using experienced graphic designers to ensure you have the highest quality images on your website. However, tools like Canva, Piktochart, Aviary and LogoGarden can help you create high quality images with little design experience.
Bisnis
- Pemasaran E-niaga:Gambaran Umum dan Strategi Esensial untuk Mendorong Lebih Banyak Penjualan
- Anda Membutuhkan Lebih Dari Sebuah Toko untuk Situs E-niaga Anda
- Panduan Fotografi Produk E-niaga Lengkap untuk Memulai, Menjual Lebih Banyak, dan Memperkuat Merek Anda
- Bab 1 4 Jenis Penelitian Pengalaman Pengguna untuk Konversi E-niaga
- Bab 4 Cara Meningkatkan Konversi E-niaga Saat Ini
- Program Afiliasi yang Dibuat Sederhana:Panduan Langkah-demi-Langkah Untuk Situs E-niaga
- Shopify vs Shopify Plus vs BigCommerce:Platform E-niaga Mana yang Tepat untuk Anda?
- Bagaimana bisnis merencanakan hal yang tidak diketahui pada tahun 2021?
-
 Pemrosesan Pembayaran E-niaga 101:Panduan Pemula untuk Bisnis Kecil
Pemrosesan Pembayaran E-niaga 101:Panduan Pemula untuk Bisnis Kecil Membuka toko e-niaga Anda sangat mengasyikkan. Anda telah membuat dan mencari produk Anda, Anda telah membangun situs web yang luar biasa, dan sekarang saatnya untuk salah satu langkah terpenting — di...
-
 5 Strategi E-niaga untuk Lebih Banyak Penjualan Setelah Liburan
5 Strategi E-niaga untuk Lebih Banyak Penjualan Setelah Liburan Pengecer mendapatkan kembali apa yang mereka masukkan ketika datang ke musim liburan. Jika Anda dapat memenuhi permintaan yang monumental dan mengungguli pesaing Anda, Anda mendapatkan penjualan yang ...