Bagaimana 29 Situs Membangun Halaman Produk E-niaga yang Sempurna (Praktik &Contoh Terbaik yang Dapat Anda Curi)
Ini resmi.
- Perdagangan seluler sedang meningkat (dan bukan hanya penjelajahan, tetapi konversi sebenarnya)
- Google semakin serius dengan algoritme seluler mereka, memisahkannya dari versi desktopnya untuk memperhitungkan kebiasaan dan preferensi konsumen seluler
- Toko web secara resmi melengkapi kisah Amazon, di mana harga dan kenyamanan berkuasa.
Ketiga faktor ini semuanya berarti satu hal:
Halaman produk Anda adalah halaman terpenting di situs Anda.
Bangun halaman produk Anda secara efektif dan lalu lintas serta konversi Anda akan meroket.
Gagal melakukannya, dan hampir semua upaya pemasaran dan periklanan Anda akan gagal mencapai sasaran.
Ini adalah bisnis yang berisiko – dan ini adalah bisnis yang sama yang telah lama dihadapi oleh pemasar digital yang membangun laman landas.
Halaman produk Anda sekarang menjadi halaman arahan – setidaknya berfungsi.
Ini berarti perlu (dalam urutan kepentingan):
- Gunakan pemicu psikologis untuk meyakinkan browser agar menambahkan ke keranjang
- Segera tarik perhatian konsumen dengan tombol tambahkan ke keranjang
- Jelaskan sepenuhnya produk dan perusahaan (bagaimanapun juga, konsumen mengabaikan beranda Anda)
- Bangun kepercayaan pada produk dan perusahaan, seringkali melalui bukti sosial
- Upsell atau jual kembali untuk meningkatkan AOV
Ada berbagai cara untuk melakukan masing-masing, dan kami akan fokus pada setiap bagian di bawah ini dan menunjukkan kepada Anda contoh bagaimana orang-orang mengubah halaman produk e-niaga mereka menjadi halaman arahan.
Kuncinya adalah fokus pada 3 praktik terbaik berikut:
- Menjaga agar halaman produk Anda tetap fokus pada produk dan konsisten dengan merek Anda
- Meningkatkan loyalitas dan kepercayaan pelanggan Anda
- Menginspirasi pelanggan untuk menjadi promotor merek Anda.
Intinya adalah bahwa kualitas halaman produk Anda — elemen visual, konten, dan navigasinya—memiliki kekuatan untuk membuat atau menghancurkan toko Anda.
Mari selami.
Anatomi Halaman Produk Sempurna
Halaman produk ada di mana-mana. Itu adalah standar industri –– praktik terbaik, jika Anda mau.
Jelajahi toko online mana pun dan banyak komponen khas halaman produk dapat dikenali di hampir setiap situs yang Anda kunjungi.
Dan itu karena, seperti yang dikatakan dengan sangat elegan oleh Baymard Institute:
Jadi, pertanyaannya menjadi:
Bagaimana Anda menciptakan pengalaman pengguna berkualitas tinggi pada satu halaman produk e-niaga yang dapat dengan mudah Anda tiru di seluruh katalog Anda?
Siap Menyesuaikan Etalase Anda?
BigCommerce siap membantu. Dengan Page Builder, Anda dapat membuat dan mengedit halaman dengan menarik dan melepas konten, tanpa perlu pengkodean.
Rancang Toko Anda Sekarang
7 Praktik Terbaik Halaman Produk E-niaga
Pertama-tama, pastikan Anda memiliki semua elemen halaman produk yang diperlukan untuk memulai.
Dari sana, Anda dapat memperbarui dan mengoptimalkan.
Berikut adalah 7 persyaratan halaman produk:
- Gambar fitur
- Galeri atau foto produk
- Ikhtisar produk, termasuk judul, harga, fitur, CTA, dan opsi penyesuaian.
- Deskripsi produk.
- Bukti sosial, termasuk ulasan dan penilaian.
- Saran produk serupa (penjualan naik dan penjualan silang).
- Interaksi manusia untuk bantuan atau panduan apa pun yang diperlukan.
Mari kita telusuri masing-masing dari ini sebelum kita masuk ke contoh.
1. Gambar Fitur.
Satu-satunya elemen terpenting dari desain halaman produk e-niaga adalah gambar fitur Anda.
Ini adalah tampilan setinggi mata, menengah hingga panjang yang memamerkan produk Anda.
Bayangkan saja seperti apa tampilan halaman produk e-niaga dengan gambar dengan pencahayaan redup dan piksel, atau bahkan tanpa gambar sama sekali!
Percayakah Anda pada toko yang gagal memotret produknya dengan benar?
Gambar fitur Anda dapat menggairahkan pengunjung atau membuat mereka berpaling karena itu membentuk kesan pertama mereka dan membantu mereka memutuskan apakah akan melihat lebih jauh.
Taruhan terbaik Anda adalah gambar produk yang dipoles dan terpusat sempurna dengan latar belakang putih atau terang dan bayangan lembut atau tanpa bayangan.
Anda juga dapat menggunakan gambar ini di Amazon jika Anda menjual produk Anda di pasar itu. Dengan kata lain, dua burung, satu batu.
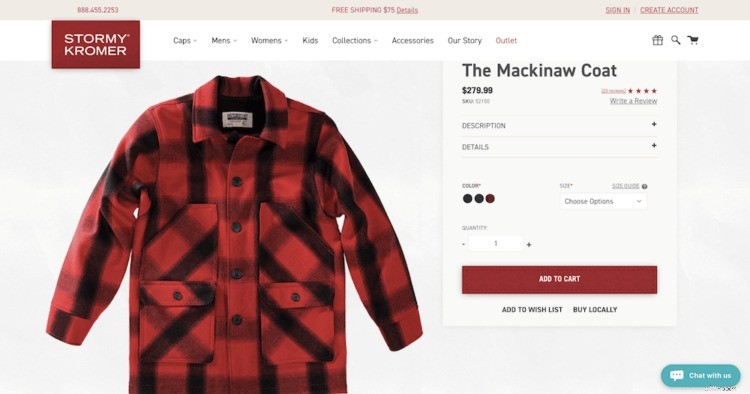
Lihatlah gambar produk Stormy Kromer di bawah ini. Ini bersih. Ini besar (Anda dapat memperbesarnya). Sepertinya itu sepadan dengan harganya.

Di luar gambar fitur, halaman produk harus meyakinkan browser tentang nilai item.
2. Galeri foto produk.
Jika gambar fitur Anda berhasil memenangkan hati pengunjung, hal berikutnya yang kemungkinan besar akan mereka lakukan adalah menelusuri galeri gambar Anda.
Galeri adalah aspek penting lain dari desain halaman produk e-niaga. Idealnya, Anda akan memiliki sekitar selusin gambar di galeri seperti itu, kebanyakan dari mereka rapi, seperti gambar fitur Anda, dan menampilkan produk Anda dari semua sudut yang relevan.
Sebaiknya sertakan setidaknya satu atau dua gambar dalam konteks atau gaya hidup untuk mengundang respons emosional dari pelanggan Anda.
Anda bahkan dapat menambahkan bidikan 360 derajat yang lebih melibatkan konsumen atau video yang menyampaikan informasi lain atau menjawab pertanyaan pelanggan.
Apakah Anda memerlukan selusin gambar tambahan?
Tidak. Anda hanya memerlukan gambar yang cukup untuk memungkinkan konsumen memvisualisasikan produk Anda dengan lebih baik –– terutama detailnya.
Selain membayar ongkos kirim, tidak dapat menyentuh atau merasakan, atau mencoba, produk adalah aspek belanja online yang paling dibenci.

Jika Anda dapat menyelesaikannya hanya dengan beberapa gambar, Anda akan mendapatkan lebih banyak kekuatan.
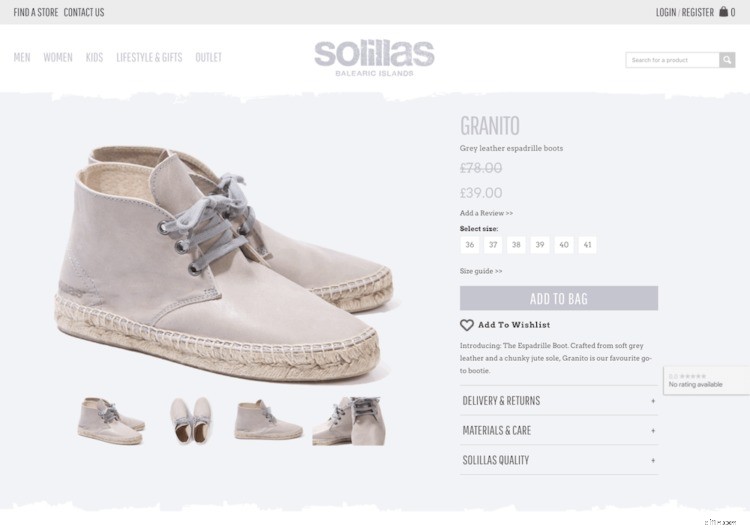
Berikut adalah contoh bagus dari Solillas, di mana mereka memiliki total 4 gambar:

3. Judul dan ikhtisar.
Di luar gambar, halaman produk Anda perlu memberikan informasi tingkat tinggi tentang produk secara langsung.
Informasi tersebut meliputi:
- Judul produk.
- Harga.
- Fitur dan komponen.
- CTA.
- Opsi penyesuaian.
Idealnya, semua informasi ini ada di paro atas. Itu tidak selalu mungkin (pada kenyataannya, itu jarang mungkin).
Banyak merek menebusnya dengan estetika.
Alih-alih menggunakan teks tebal untuk ikhtisar (ini *bukan* deskripsi), mereka menggunakan warna, font, dan ikon.
Mari kita lihat beberapa contoh.
Ethel's Baking
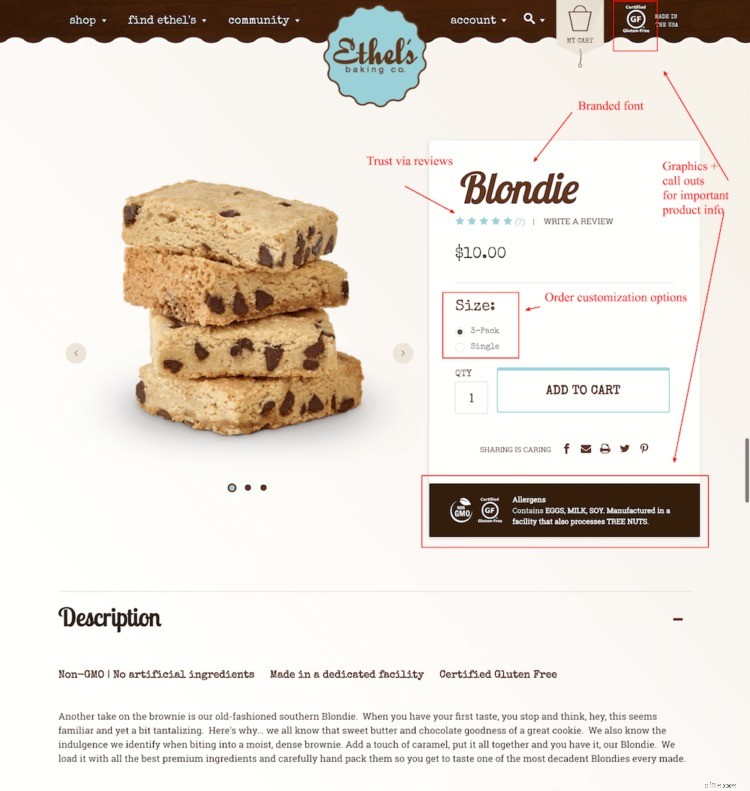
Ethel's Baking memakukan citra produk (yum!). Selain itu, informasi ikhtisar produk bersih, bermerek, dan jelas.
Inilah yang mereka lakukan dengan baik:
- Penggunaan ikonografi untuk menyoroti informasi produk yang penting dan berbeda (dalam hal ini, bebas gluten)
- Fon bermerek sebagai cara untuk meningkatkan merek bahkan di halaman produk (di mana pengguna mungkin tidak pernah melihat beranda)
- Tinjau visibilitas dalam bentuk bintang (lebih banyak menggunakan ikonografi). Ini membantu membangun kepercayaan.
- Opsi penyesuaian di awal.

PADA HALAMAN DASAR PRODUK, FOKUS PADA KEPERCAYAAN
 Ada begitu banyak hal yang masuk ke dalam pengoptimalan halaman produk e-niaga, termasuk hal-hal seperti fokus produk, gambar yang bagus, kualitas salinan, ulasan produk, penempatan tombol, akses ke informasi penting, dll.
Ada begitu banyak hal yang masuk ke dalam pengoptimalan halaman produk e-niaga, termasuk hal-hal seperti fokus produk, gambar yang bagus, kualitas salinan, ulasan produk, penempatan tombol, akses ke informasi penting, dll.
Daftarnya terus bertambah.
Saran #1 saya adalah fokus pada aspek halaman produk Anda yang menanamkan kepercayaan sambil mengurangi kecemasan. Ini biasanya datang dalam bentuk ulasan, pengiriman, kebijakan pengembalian, dll.
— David Feng, Co-Founder dan Kepala Produk, Reamaze
Kait &Albert
Hook &Albert melakukan pekerjaan yang bagus dengan bagian ikhtisar mereka juga.
Faktanya, nanti, kita akan melihat seluruh halaman produk mereka sebagai contoh halaman arahan yang bagus.
Inilah yang mereka lakukan dengan baik:
- Citra yang indah di bagian depan, menampilkan kebutuhan pengepakan pada gambar #2 yang penting untuk dipahami pembeli
- Panggilan penawaran waktu terbatas untuk meningkatkan konversi
- Tinjau visibilitas dalam bentuk bintang (lebih banyak menggunakan ikonografi). Ini membantu membangun kepercayaan.
- Perlu mengetahui informasi spesifikasi sebelum flip (AKA tanpa harus menggulir)
- Opsi obrolan.

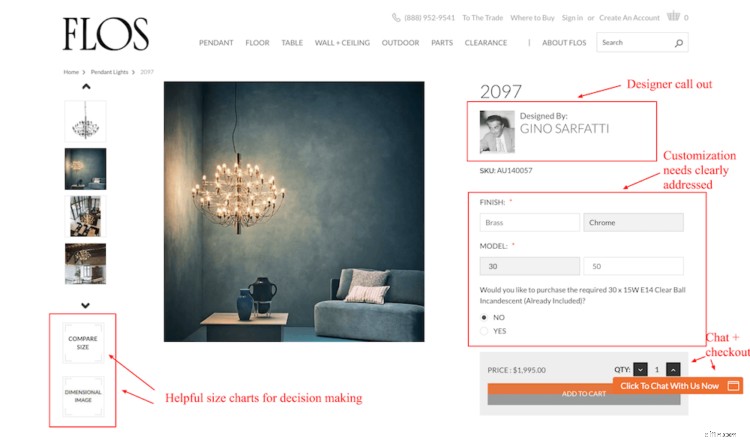
FLOS
Sekarang mari kita lihat contoh yang sedikit lebih minimalis dalam upaya untuk menangani audiens spesifik merek.
Produk FLOS datang dengan harga yang lebih tinggi, yang berarti ada corong pembelian yang lebih panjang secara umum.
Untuk mendorong konsumen membeli, mereka harus menyertakan informasi yang membantu memvisualisasikan produk di ruang mereka serta mengkomunikasikan nilai.
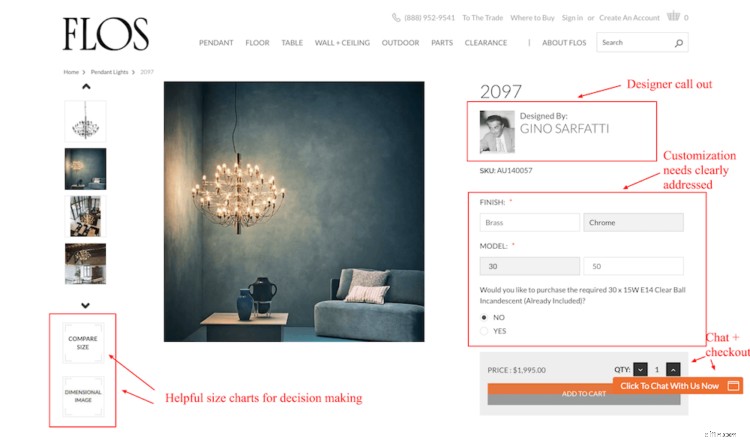
Begini cara mereka melakukannya:
- Beberapa gambar produk solo dan produk gaya hidup
- Perancang memanggil untuk berbicara dengan nilai prop
- Hapus opsi penyesuaian yang tersedia
- Bagan ukuran dimensi untuk membantu konsumen memvisualisasikan item di ruang mereka
- Opsi obrolan.

Baiklah – setelah Anda mendapatkan gambaran umum produk Anda, sekarang saatnya untuk benar-benar membawa pulang halaman produk Anda SEO menangkap semua yang tertinggal.
Untuk melakukannya, Anda memerlukan deskripsi produk yang unik.
Bisnis
- 25 Reksa Dana Berbiaya Rendah Terbaik yang Dapat Anda Beli
- Cara Memilih Anuitas Tetap Terbaik untuk Anda
- Bisakah SIP reksa dana terbaik mengecewakan Anda?
- Apa itu Metaverse dan bagaimana Anda bisa berinvestasi di dalamnya?
- Bagaimana Teknologi Dapat Membantu Anda Membuat Strategi Konten Produk Unggulan di 2022
- Black Friday 2021:Bagaimana Toko E-niaga Anda Dapat Bertahan dari Liburan yang Terburu-buru
- Sistem Manajemen Pesanan:Cara Memilih OMS Terbaik untuk E-niaga
- Cara Menemukan Hipotek Terbaik untuk Anda
-
 Cara Membuat Situs Web E-niaga Gambar Sempurna Dengan Fotografi Produk
Cara Membuat Situs Web E-niaga Gambar Sempurna Dengan Fotografi Produk Otak manusia dapat memproses gambar dalam hanya 13 milidetik — yang berarti Anda tidak punya banyak waktu untuk memberikan kesan pertama yang baik kepada pelanggan Anda. Apa yang dilihat pembeli seri...
-
 Analisis E-niaga:Bagaimana Anda Dapat Memanfaatkan Kekuatan Data untuk Meningkatkan Penjualan
Analisis E-niaga:Bagaimana Anda Dapat Memanfaatkan Kekuatan Data untuk Meningkatkan Penjualan Bagaimana Anda bisa berharap untuk mencapai hasil jika Anda tidak tahu bagaimana kinerja Anda saat ini? Bagaimana Anda bisa menghasilkan penjualan jika Anda hanya mengalami kesulitan setiap kali Anda...


